A/B testing is a really interesting activity - trying out two different designs simultaneously, checking success rates and going with the best one.
Google have an great free tool - Website Optimizer - and it's just a shame that we use a content management system that stops me from using it. I have experimented with it when using HTML prototypes, but it's not the same. You really need a decent number of visits to each version, and real people using a real site is where the real benefit comes in. Prototypes don't really cut it in this case.
Google's Website Optimizer - A free A/B split & multivariable testing tool to identify your most effective site elements
A/B testing examples
Anne Holland's Which Test Won is a great site if you can't try out A/B testing yourself. It's also good fun. Take a look at two versions of the same page and try to guess which one came out on top when tested.
Anne Holland's Which Test Won website
Friday 29 January 2010
Better user tests through interviews
An interesting article from Jared Spool on getting more meaningful activities and representative behaviour from your usability test.
Interview your participants. Take an interest in what they're interested in. Spend time building scenarios to help them play a role. Mix a little bit of market research into your user test.
What was most interesting for me was the anecdotes that compliment this article.
Jared also observed that trends still emerge when participants don't do exactly the same tasks and instead have some input into what they do. The added bonus here is that this investment in the activity brings greater passion, or desire to succeed, and therefore more representative behaviour.
I've always employed a similar approach when working with prospective students, but need to employ this approach more often in other usability tests I do.
Interview-based tasks: Learning from Leonardo DiCaprio - article by Jared Spool
(The Leonardo DiCaprio bit is a reference to one of Jared's test anecdotes.)
Interview your participants. Take an interest in what they're interested in. Spend time building scenarios to help them play a role. Mix a little bit of market research into your user test.
What was most interesting for me was the anecdotes that compliment this article.
Jared also observed that trends still emerge when participants don't do exactly the same tasks and instead have some input into what they do. The added bonus here is that this investment in the activity brings greater passion, or desire to succeed, and therefore more representative behaviour.
I've always employed a similar approach when working with prospective students, but need to employ this approach more often in other usability tests I do.
The design recommendations seemed solid, yet sales had dropped 23% immediately after the changes were made. The recommendations came from a well-constructed set of usability tests... What they didn't know -- what they learned later -- is they had done everything right, almost. They'd recruited the right users, facilitated the test properly, and analyzed the results effectively.
There was only one problem: the tasks didn't match what real users do with the site.
Interview-based tasks: Learning from Leonardo DiCaprio - article by Jared Spool
(The Leonardo DiCaprio bit is a reference to one of Jared's test anecdotes.)
Wednesday 27 January 2010
Gerry McGovern in conversation - Focus on task management
Gerry McGovern talks to Paul Boag in this edition of his weekly podcast on Boagworld.com.
Personally I find podcasts quite tedious on the whole; full of filler and banter I'm not interested in. Skip to 27:30 in the podcast for the start of the interview. Scroll down the page for a transcript.
Paul Boag and Gerry McGovern discuss task management - audio, transcript and podcast - skip to 27 minutes 30 seconds.
10 harsh truths... - a must read/listen
While mentioning Paul Boag, it seems only right to post again links to his excellent presentation and article - "10 harsh truths...". His style may not be to everyone's taste, but you can't fault his message.
Everyone involved in University website publishing should read/listen to this at least once, in my opinion.
10 harsh truths about Institutional Websites - presentation slides and audio by Paul Boag
10 harsh truths about corporate websites - article by Paul Boag
Personally I find podcasts quite tedious on the whole; full of filler and banter I'm not interested in. Skip to 27:30 in the podcast for the start of the interview. Scroll down the page for a transcript.
Paul Boag and Gerry McGovern discuss task management - audio, transcript and podcast - skip to 27 minutes 30 seconds.
10 harsh truths... - a must read/listen
While mentioning Paul Boag, it seems only right to post again links to his excellent presentation and article - "10 harsh truths...". His style may not be to everyone's taste, but you can't fault his message.
Everyone involved in University website publishing should read/listen to this at least once, in my opinion.
10 harsh truths about Institutional Websites - presentation slides and audio by Paul Boag
10 harsh truths about corporate websites - article by Paul Boag
Labels:
content management,
Gerry McGovern,
Paul Boag,
podcast,
presentation
Branding and the online experience - McGovern
Gerry McGovern writes about how for ever growing numbers of people, the organisation is the website. Therefore, branding = online experience.
Building a brand on the web - article by Gerry McGovern
Where customers spend their time is where you build your brand... For an increasing number of customers, you are your website... You destroy your brand by wasting your customers' time.
Building a brand on the web - article by Gerry McGovern
Sunday 24 January 2010
Content strategy - an intro
I've just started reading "Content Strategy for the web" by Kristina Halvorson. Interesting so far. She's referencing McGovern, Krug and Reddish so we're on a sound footing.
Kristina wrote an article a while ago which I think must have been the lead in to her writing the book.
The discipline of content strategy - article by Kristina Halvorson
The article references another interesting read:
Content Strategy: The Philosophy of Data - article by Rachel Lovinger
Kristina wrote an article a while ago which I think must have been the lead in to her writing the book.
The discipline of content strategy - article by Kristina Halvorson
If [we] fail to recognize, divide, and conquer the multiple roles associated with planning for, creating, publishing, and governing content, we’ll keep underestimating the time, budget, and expertise it takes to do content right.
We won’t clearly define and defend the process to our companies and clients. We’ll keep getting stuck with 11th-hour directives, fix-it-later copy drafts — and we’ll keep on publishing crap.
The article references another interesting read:
Content Strategy: The Philosophy of Data - article by Rachel Lovinger
Labels:
content management,
content strategy,
higher ed,
usability,
writing
Saturday 23 January 2010
Steve Krug's usability testing maxims
I'm currently reading Steve Krug's new book - Rocket Surgery Made Easy. Peppered through it are his top usability testing tips - his "maxims".

A morning a month, that's all we ask. Steve's advice on the frequency of usability testing. Nothing big or clever, just enough to keep everyone focused and to keep usability on the agenda.

Start earlier than you think makes sense. It's never too early to consider some form of usability testing. Even the earliest concepts drawn on the back of a napkin. Personally I prefer the back of an envelope.
Recruit loosely and grade on a curve. Don't get too hung up on who you recruit to test with. Recruitment of participants can be a pain, after all. While it's better to have representative users, if you can't get them test anyway and grade your findings accordingly.
Make it a spectator sport. The more people involved with the website you get to watch, the greater the buy in you will get for usability improvements. And the reports and summaries you write after the test can be shorter.
Focus ruthlessly on a small number of the most important problems. The most important problems will bring the biggest benefits when fixed. Unless you're starting really early with your testing, there are going to be things you need to let go. Personally, I like to try and fix the easy ones too, even if they're more minor problems.
When fixing problems, always do the least you can do. This is the one I need to pay most attention to. I probably think too hard about fixes and strive for perfection. Steve says it's better to get something in place, and move on. There'll be more testing and more issues to uncover. Striving for perfection makes for a bigger job likely to take longer.

A morning a month, that's all we ask. Steve's advice on the frequency of usability testing. Nothing big or clever, just enough to keep everyone focused and to keep usability on the agenda.

Start earlier than you think makes sense. It's never too early to consider some form of usability testing. Even the earliest concepts drawn on the back of a napkin. Personally I prefer the back of an envelope.
Recruit loosely and grade on a curve. Don't get too hung up on who you recruit to test with. Recruitment of participants can be a pain, after all. While it's better to have representative users, if you can't get them test anyway and grade your findings accordingly.
Make it a spectator sport. The more people involved with the website you get to watch, the greater the buy in you will get for usability improvements. And the reports and summaries you write after the test can be shorter.
Focus ruthlessly on a small number of the most important problems. The most important problems will bring the biggest benefits when fixed. Unless you're starting really early with your testing, there are going to be things you need to let go. Personally, I like to try and fix the easy ones too, even if they're more minor problems.
When fixing problems, always do the least you can do. This is the one I need to pay most attention to. I probably think too hard about fixes and strive for perfection. Steve says it's better to get something in place, and move on. There'll be more testing and more issues to uncover. Striving for perfection makes for a bigger job likely to take longer.
Labels:
books,
Steve Krug,
usability,
usability testing tips
Writing great headings, summaries and links
A couple of articles with great tips on getting the most important parts of your web content right. If your headings and summaries don't hit the mark, few will read on. If your links aren't effective, few (or the wrong visitors) will click through.
Writing killer web headings and links - article by Gerry McGovern
How to Write Headlines, Page Titles, and Subject Lines - article by Jakob Nielsen
And a few articles from Jakob Nielsen that highlight why it's important to follow this advice:
How Users Read on the Web
How Little Do Users Read?
F-Shaped Pattern For Reading Web Content
Writing killer web headings and links - article by Gerry McGovern
How to Write Headlines, Page Titles, and Subject Lines - article by Jakob Nielsen
And a few articles from Jakob Nielsen that highlight why it's important to follow this advice:
How Users Read on the Web
How Little Do Users Read?
F-Shaped Pattern For Reading Web Content
Labels:
Gerry McGovern,
Jakob Nielsen,
usability,
website user trends,
writing
Free chapters of Steve Krug's Rocket Surgery book
Last month I mentioned a free chapter of Steve Krug's new book - Rocket Surgery Made Easy. I've come across another.
Opening remarks: "Call me Ishmael - How this book came to be, some disclaimers,and a bit of housekeeping" (PDF download)
Chapter 4: "What Do You Test, and When Do You Test It?: Why the Hardest Part Is Starting Early Enough" - article on www.peachpit.com
Opening remarks: "Call me Ishmael - How this book came to be, some disclaimers,and a bit of housekeeping" (PDF download)
Chapter 4: "What Do You Test, and When Do You Test It?: Why the Hardest Part Is Starting Early Enough" - article on www.peachpit.com
Labels:
books,
Steve Krug,
usability,
usability testing tips
Thursday 14 January 2010
Free online prototyping tool - Mockingbird
Mockingbird is a free online tool for creating and sharing wireframe prototypes.
It's a really easy-to-use drag-and-drop tool that makes it simple to create mockups. To be fair, the functionality and features are limited but it's free and it's incredibly easy to share your plans.
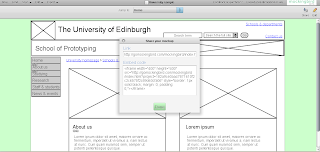
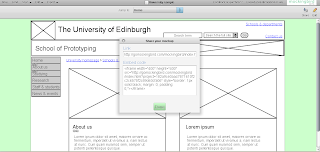
Here's one I knocked up in half an hour:
 University wireframe webpages created using Mockingbird
University wireframe webpages created using Mockingbird
As it's currently a beta, I expect it will continue to improve, and no doubt at some point it will cost.
But for now, it's great value and in some cases it's the best option if you need to prototype.
If you're planning and developing websites and applications set up an account. There's no excuse not to!
Mockingbird free online prototyping tool - www.gomockingbird.com
Update: July 2010 - Mockingbird service enhancements
It's a really easy-to-use drag-and-drop tool that makes it simple to create mockups. To be fair, the functionality and features are limited but it's free and it's incredibly easy to share your plans.
Here's one I knocked up in half an hour:
 University wireframe webpages created using Mockingbird
University wireframe webpages created using Mockingbird- It's not a patch on Axure - but it's free and requires no software other than your browser.
- It's more limited than Visio - but it's online and incredibly easy to distribute your work.
As it's currently a beta, I expect it will continue to improve, and no doubt at some point it will cost.
But for now, it's great value and in some cases it's the best option if you need to prototype.
If you're planning and developing websites and applications set up an account. There's no excuse not to!
Mockingbird free online prototyping tool - www.gomockingbird.com
Update: July 2010 - Mockingbird service enhancements
Eyetracking - when is it worth doing?
A useful article on the pros and cons of eyetracking, from a London-based usability company. They're obviously selling their service, but it's an upfront and worthwhile appraisal.
Eye tracking: Eye candy vs. I can do - an article from webcredible.com
Webcredible also wrote an article on the downturn in demand for eyetracking studies they've experienced in 2009. Again, an interesting appraisal of why this might be, plus a bit of video footage of an eyetracking session which may be of interest if you've never seen this kind of thing before.
Eye tracking - A short-sighted future? - an article from webcredible.com
Webcredible - user experience research and design company
Eye tracking: Eye candy vs. I can do - an article from webcredible.com
Webcredible also wrote an article on the downturn in demand for eyetracking studies they've experienced in 2009. Again, an interesting appraisal of why this might be, plus a bit of video footage of an eyetracking session which may be of interest if you've never seen this kind of thing before.
Eye tracking - A short-sighted future? - an article from webcredible.com
Webcredible - user experience research and design company
Insights from search logs
A great article from Jared Spool on gaining insight on user behaviour from your search logs. This is all about how visitors use your site search, rather than the terms they type into external search engines to access your site.
The section "What Are the Top Terms for Pages on Your Critical ClickPaths?" is particularly pertinent to content driven websites. What terms are visitors searching for when they depart content pages? This is the point where they give up reading or navigating and these terms give insight into their expectations from the page or section.
Spending Quality Time with Your Search Log -article by Jared Spool
The section "What Are the Top Terms for Pages on Your Critical ClickPaths?" is particularly pertinent to content driven websites. What terms are visitors searching for when they depart content pages? This is the point where they give up reading or navigating and these terms give insight into their expectations from the page or section.
Spending Quality Time with Your Search Log -article by Jared Spool
Subscribe to:
Posts (Atom)