A useful reference article which looks at the difference between finding usability problems and predicting success rates.
Sunday 19 December 2010
Free Nielsen usability reports
Jakob Nielsen has made a couple of his company's research reports - previously costing US$198 and US$98 - available as free downloads.
Thursday 16 December 2010
University students - usability study by Nielsen
A must read for all higher education website managers. Jakob Nielsen's research challenges a range of myths around student activity online.
Labels:
higher ed,
Jakob Nielsen,
social media,
usability,
website user trends
Sunday 12 December 2010
Web writing guidance - Nielsen
Jakob Nielsen's index of articles he's written relating to writing for the web. He also includes a few links to other resources and recommends a few books.
Organising content - classification schemes
Donna Spencer considers a range of ways to approach the organisation of your website's content.
Monday 6 December 2010
$12m - the cost of one extra field
An interesting little case study that emphasises the value of testing a form before publishing it. In this instance, $12 million per year.
Paper prototyping resources
An article all about what paper prototyping is and what it's not, plus a load of useful related links and resources.
Labels:
David Travis,
prototyping,
usability,
usability testing tips
Friday 3 December 2010
Web accessibility - a new community tool
I've just discovered fixtheweb.net which, if it proves successful, will be an excellent initiative improving website accessibility and the online experience of disabled users.
Wednesday 1 December 2010
What does a usability company actually do?
I've picked on a few UK usability companies who have published case studies of what they've done for their clients. These are nice, succinct stories of what can be achieved when adopting a user-focused approach for your website development or enhancement project.
Motivating usability test participants
If you're planning tasks for users to undertake in an upcoming usability test session, this is essential reading.
Designing great user experiences
This article by Jared Spool barely mentions websites or interfaces. But read it - there's a lot to learn from his comparison of user experiences in other environments.
Email newsletter usability - Nielsen compares studies
Jakob Nielsen reports on his latest round of research on email newsletter usability, and compares findings with his previous 3 studies in this area. Worth a read if you regularly send out email updates.
Choosing user research techniques
A quick run through what you should consider when deciding the best approach for your user research.
Labels:
Gerry Gaffney,
podcast,
usability,
usability testing tips
Web teams - the essential skills
What makes a good web team? One that covers all the bases in the development and management of a user-focused website? Jesse James Garrett has a model which works for both small and large teams as he focuses on key skills - his 9 pillars - which can be covered by one or more members of a multi-disciplinary team.
Saturday 27 November 2010
Design bloopers - 2 books for websites & GUIs
I've just come across two books by Jeff Johnson: Web Bloopers and GUI Bloopers. They come with some prestigious recommendations and the majority is free to read via Google Books.
Your website's top tasks - McGovern
Gerry McGovern has been writing for a long time about how every site's visitors have a small number of tasks they want to complete above everything else. Here he explains his technique. It's something that's worked for me on a number of occasions. Well worth considering.
Appraising designs & providing feedback
Jared Spool's article on what goes into a well-done critique is, I think, talking to web development and usability professionals but there are some good tips in there for anyone required to give feedback on a website or application.
Design, IA & Content - Jared Spool explains
A really nice article in which Jared Spool leads us through an example of how a website's visual design, information architecture and content all contribute to the overall user experience. If you're not sure what any of these are, or how they differ, or how they should compliment each other, it's worth a quick read.
Sunday 14 November 2010
Visio prototyping templates
Visio is an excellent prototyping tool. Probably the one I turn to most. This is in no small part due to some great free templates that make generating mock ups so quick and easy. Here is a list of some of what's on offer - all free to download.
Saturday 13 November 2010
Prototyping with Powerpoint
Tips, tricks and free downloads to make prototyping with Microsoft PowerPoint quick and easy.
Prototyping book & resources
Todd Warfel's book - Prototyping: A Practitioner's Guide - is excellent. The first half covers the whys and hows, and the second half looks at 5 of the most common tools. Highly recommended.
Wednesday 10 November 2010
Content & navigation ordering options
Jakob Nielsen's title for this article - "Alphabetical Sorting Must (Mostly) Die" - strikes me as overstating things somewhat, but I suppose it grabs the attention. It's a useful article with examples illustrating alternative listing approaches for different contexts, nonetheless.
Users' mental models impact interface usability
What users believe they know about a UI strongly impacts how they use it. Jakob Nielsen's article on mental models touches on the theory, but also gives some great examples of the strange (or should that be predictable?) ways people use interfaces based on what they believe is happening.
What users say vs what they do
What people say they want, and what they say they'd do doesn't always tally with reality. Gerry McGovern warns of the dangers of using focus groups to drive website content with a great example.
Labels:
content management,
Gerry McGovern,
Jakob Nielsen,
usability
Website content management workloads
A great article by Paul Boag on the realities of effective website appraisal and redesign. Managers often focus on the design and the images, but what really matters in the content.
Sunday 7 November 2010
Persona podcast - Alan Cooper interview
Alan Cooper is acknowledged as being the inventor of personas as a user centred design approach. In this interview with Gerry Gaffney, he talks about how he came to develop the approach, gives some great tips on their use and rails against the contined existence of poor user experiences.
Labels:
Alan Cooper,
Gerry Gaffney,
persona,
podcast,
usability
Photos as web content - Nielsen
An excellent article looking at different kinds of photos that appear in web pages. Jakob Nielsen uses eyetracking study examples to illustrate what gets looked at and what gets ignored.
Monday 25 October 2010
10 management truths for the web age
I quite like this free e-book by Lisa Welchman, in which she outlines just how wrong approaches to large scale corporate web publishing can be. Best of all it's a light read - pretty much a bunch of illustrated slides really - that you can get through in 5 minutes.
Labels:
books,
content management,
content strategy,
higher ed,
web marketing
Sunday 24 October 2010
Interaction design essays & articles
This (long) list of links on interaction design includes lots of famous names - if you follow this kind of thing - and famous articles. A great one to bookmark.
Website surveys are broken - McGovern
Gerry McGovern makes the case against the "Rate my website" approach to appraisal. He is of course pushing an alternative too (which is well worth investigating).
Realistic tasks when testing search interfaces
Setting tasks that encourage test participants interact with a search feature in a realistic way is tricky. An interesting article discusses what some experts have said on the issue, and includes recent testing experience on a library search interface.
Labels:
edinburgh,
search,
usability,
usability testing tips
Label placement in web forms
Caroline Jarrett is an expert in the field of usable web forms, and co-wrote the book on the subject: Forms that work. A few links relating to her work and recommendations on the topic of label placement.
Labels:
books,
Caroline Jarrett,
forms,
presentation,
usability
World Usability Day - Edinburgh event 11 November
Edinburgh usability consulatancy Uservision are holding a free event to celebrate World Usability Day on 11 November.
Thursday 21 October 2010
Nielsen on agile development & UX
A couple of articles by Jakob Nielsen - one late 2008, one late 2009 - in which he looks at the advantages of agile development and the challenges of integrating the user experience into the process. The second article reflects on how things have moved on in this new and rapidly evolving field.
Usability is like cooking - Nielsen's great analogy
A nice little article in which Jakob Nielsen makes a comparison which holds up pretty well. Just because you can't produce a gourmet meal doesn't mean you shouldn't cook for yourself.
Thursday 14 October 2010
Social media marketing today
An excellent, up-front, slightly irreverant summary of everything you need to know about social media in 2010. We think of Facebook, Twitter, Flickr and so on when it comes to social media. These are some of the big hitters, but there is so much more.
Labels:
presentation,
social media,
web marketing,
website user trends
Making recommendations usable
User testing and diagnosing usability problems is one thing, but reporting and recommendations is quite another. This paper details a study where 17 usability teams independently evaluated the same website and made recommendations.
McGovern on FAQs
Frequently Asked Questions are the product of organisation-centric approaches to web publishing, says Gerry McGovern and I'm inclined to agree with him. For my money, FAQs high up in the site structure are like a big warning sign flashing on your website saying, "The structure of this website is not user-focused and the really important stuff is hard to find!"
Labels:
Gerry McGovern,
information architecture,
usability,
writing
McGovern on web marketing & imagery
Three short articles by Gerry McGovern in which he hammers the flaws in applying traditional marketing techniques to the web. Users want to achieve their goals, not have an "experience". Text over images. Clarity over persuasion.
Labels:
eye tracking,
Gerry McGovern,
usability,
web marketing,
writing
Remote user testing tools summarised
If you're looking for unmoderated remote user testing, the choice of services at the moment can be overwhelming. This article goes through the different types of services available and lists a few companies you might want to try.
Labels:
click analysis,
remote user testing,
usability,
web analytics
Usability & analytics session in Edinburgh - 19 October
This month's session at the Scottish Usability Professionals Association is titled: "Web Analytics + Usability = A Sum Greater Than Its Parts". Open to everyone, it's £10 for non-members.
Sunday 10 October 2010
Future proofing personas
A university library search usability project at Edinburgh has been detailing the steps they went through in the production of their personas. One aspect that particularly caught my eye was the risks around personas getting stale and out of date.
Website review by Krug & Rosenfeld
Online video of Steve Krug and Lou Rosenfeld reviewing the US Library of Congress website.
Thursday 30 September 2010
Nielsen on copying website designs
In this interesting article Jakob Nielsen considers whether it's a good idea to copy approaches used by successful websites. Worth a read if you've ever been told by a manager or customer, "I want one of those".
Thursday 23 September 2010
Agile development & usability session in Edinburgh
This month's Scottish Usability Professionals Association session is on integrating user experience design into the agile development methodology.
Prototype sketching
A great how-to and case study article on a protyping technique called sketchboarding. And an overview of the different purposes and benefits of sketching.
Tuesday 21 September 2010
Online feedback tools
A list of tools to use to get feedback on your website. Unfortunately it does't contain an appraisal of each, but it's a good starting point to see what's available.
User centred design - free e-book
A short e-book covering three key attributes of user centred design. If you prefer a narrative storytelling approach to the textbook theory type, this is worth a look.
Sunday 19 September 2010
Homepages - good signposting is critical
Regardless of content, features and design, visitor behaviour on university unit homepages is pretty much the same. They're looking for a link to click and they do it very quickly.
Labels:
click analysis,
edinburgh,
higher ed,
homepage,
usability,
web analytics,
writing
Saturday 18 September 2010
Search & search interface resources index
A tremendous index of articles, presentations and resources relating to website search and the user experience. It kicks off with 7 top tips.
SearchTools.com's index of search and search interface-related resources
SearchTools.com's index of search and search interface-related resources
Higher Ed digital marketing commentary
Usability company Webcredible posted an article this month full of tips and tricks for university web marketing and how higher education should be getting in on the social web/digital marketing act.
Analytics, site search & understanding user behaviour
A selection of podcasts and interviews in which experts outline the least you should be doing with your webstats. Also, how understanding and acting on search patterns can significantly improve your site. The final podcast includes a fascinating case study.
Saturday 11 September 2010
Diary studies & cultural probes
Diary studies - also known as cultural probes - are usability studies undertaken over longer periods of time and involve the participant self reporting.
I've been considering running a diary study, so did a little research into the advice and case studies available.
I've been considering running a diary study, so did a little research into the advice and case studies available.
Labels:
diary studies,
edinburgh,
higher ed,
usability,
usability testing tips
Monday 6 September 2010
Track short URLs with bit.ly & goo.gl
If you share URLs via email, Twitter, newspaper ads or print publications, and you want to know if anyone following up on them, bit.ly is a great way to monitor them. It's free too.
Friday 3 September 2010
Twitter intro for business
If you don't know what Twitter is, or why people are using it, or how using it could benefit your organisation, this is a good place to start.
Labels:
content management,
social media,
web marketing,
writing
Justinmind prototype tool free trial
I've just come across Justinmind, a prototyping tool that at first glance looks similar to Axure. If this doesn't mean much to you, it's a way to prototype with a fairly simple drag-and-drop interface.
Friday 27 August 2010
Content Strategy author interview
Discussion of the book "Content Strategy for the Web" between the author Kristina Halvorson and UIE's Jared Spool. Audience questions lead to some useful help and tips.
Labels:
content management,
content strategy,
higher ed,
Jared Spool,
usability,
writing
Friday 20 August 2010
User testing questions to avoid
A really useful article to improve your usability testing technique. It's so easy to ask leading questions; Jared Spool highlights 3 big no-nos.
Interviewing users
Jakob Nielsen outlines the benefits of interviewing users, and warns of the aspects of this kind of feedback you should treat with caution.
Labels:
Jakob Nielsen,
usability,
usability testing tips
Newspaper usability review
A head-to-head comparison of the usability of two big Scottish newspapers' websites. Covering a range of criteria, with examples and advice, it's worth a read.
Monday 16 August 2010
Bad link & menu labelling - McGovern
A nice, quick article in which Gerry McGovern rails against the useless, meaningless labels that find their way onto our websites. Catch-all terms that have no meaning to the website user.
Sunday 15 August 2010
Website tone of voice
A good introduction to getting the tone right for your website. The benefits, what tone of voice is (and shouldn't be), and how to go about developing it.
Working your tone of voice online - article by Dan Fielder for Webcredible
Working your tone of voice online - article by Dan Fielder for Webcredible
Saturday 14 August 2010
Remote usability testing advice
A useful article if you're considering the quick and cheap option of remote usability testing. Nate Bolt does a good job of discussing some pros and cons.
Friday 13 August 2010
Are you your target audience?
An interesting article by Jared Spool about when good things can happen without user research. He talks about successful applications (it applies to websites too) where the target audience was the same as the people doing the development.
Better error messages
I've been writing help text and error messages this week for a new development on the University's content management system. A couple of articles from Caroline Jarrett have been really helpful.
Benefits of personas
Jared Spool looks at three particular benefits of using personas to inform the website development process. With each benefit, he illustrates his point with examples of how personas were used by development teams.
Tuesday 10 August 2010
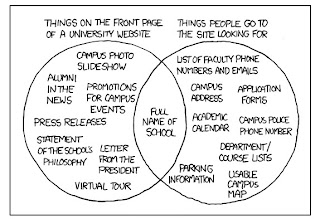
University homepage cartoon commentary
The venn diagram cartoon by xkcd.com week or so ago really caused a stir. I must have received it from 10 different sources. Now there's a commentary article about it on a US higher education professionals' website.
Monday 9 August 2010
Blog eyetracking - Nielsen's findings
Jakob Nielsen has recently conducted eyetracking of corporate blogs to help inform a forthcoming writing for the web seminar. As with ordinary websites, overwhelming the user at the outset is the key thing to avoid.
So here goes Mr Nielsen; I'll give it a try...
So here goes Mr Nielsen; I'll give it a try...
Website comment moderation strategies
Opening up your website to comment by your visitors can bring tremendous value to your content. But with this comes a few risks and a management overhead.
Labels:
content management,
content strategy,
higher ed
Wednesday 4 August 2010
Half of site searches are unsuccessful
Overview of a paid report which provides a couple of interesting insights. There's also a summary PDF to download.
Free usability & analytics session in Edinburgh
Edinburgh usability company Uservision are running a free session on Web Analytics and Usability twice this autumn in September and November.
5 influential usability papers
If you're particularly into usability, this blog post is worth investigating. I have the papers printed and on my reading pile.
Content strategy resources
Too many websites get built without a clear focus. Or once they're handed over for ongoing management, whatever focus there was gets lost in the day-to-day grind. Content strategy isn't necessarily easy, but it's a key contributor to an effective, lean and focused website.
Labels:
books,
content management,
content strategy,
Donna Spencer,
writing
Friday 30 July 2010
Flickr photo group: usability errors
If you ever want inspiration about what not to do, this is a great place to start. Usability problems photographed around the world; not just limited to the web.
Flickr photo sharing group - UX errors
Flickr photo sharing group - UX errors
University homepage content
Depending on your perspective, this is a case of either "It's funny because it's true", or "That's so depressingly familiar, we might as well just give up".
As it's Friday, I'm in the former camp.
Cartoon found on xkcd.com
As it's Friday, I'm in the former camp.
Cartoon found on xkcd.com
Online prototype tool Mockingbird enhancements
This great tool that I blogged about a while back has some new features in the pipleline. The downside is that you'll have to pay for them.
Wednesday 14 July 2010
Website owners manual
This is a really excellent book, written for those of us who have responsibility for a website, but don't really feel they know what they should be doing.
User experience poster
A really nice single sheet poster on techniques to enhance the development process and bring some user focus. Print out and share.
"User experience: How can it help?" poster by Elizabeth Whitworth (PDF)
"User experience: How can it help?" poster by Elizabeth Whitworth (PDF)
Usability case study: Twitter sign up
There's nothing like a success story to inspire... Here, Luke Wroblewski outlines how Twitter improved their sign up rate by 29% by revising the registration process.
Preparing for usability testing
A couple of great articles on organising usability testing, with lots of useful tips on things like setting the right tasks, phrasing your scenarios and recruiting participants.
Tuesday 13 July 2010
Challenging times in HE website management
I'm at the UKOLN conference in Sheffield right now. The theme is "The Web in Turbulent Times".
A couple of presentations worth a look, kindly recorded and made available on the University of Sheffield site.
A couple of presentations worth a look, kindly recorded and made available on the University of Sheffield site.
Labels:
content management,
higher ed,
Paul Boag,
presentation,
web analytics,
writing
Sunday 4 July 2010
Repositioning user experience as a strategic process
I missed out on this session by Jon Innes recently. Shame as it looked really interesting. Fortunately though, a version of the slides are available on slideshare.
It's all about integrating usability into the planning and development process.
It's all about integrating usability into the planning and development process.
Remote usability testing tips
Advice from a range of usability professionals on remote usability testing - how they set things up and the technologies they use.
Labels:
Gerry McGovern,
usability,
usability testing tips
Sunday 27 June 2010
McGovern on customer feedback
How reliable is your customer feedback? How do you know you're listening to the right ones? Could your attempts to address the comments you get about your website be doing more harm than good?
Opening links in new windows - a usability no-no
You want your visitors to stay on your site. You 'help' them do this by opening links to other sites in new windows. Everyone's a winner, right? Wrong.
Eyetracking - real world examples
Three unrelated eyetracking articles, all with different focuses and interesting for different reasons. The key thing to learn here (if you didn't know it already) is never assume people take in information in a linear fashion - their attention is fleeting and moves in sometimes unexpected directions.
Design by committee
We all know that design by committee leads to horrendous design and yet committees happen anyway. Paul Boag writes a great piece that looks at the graphic design process chiefly, but I think the principles apply equally to website structure and to content strategy (or at least, deciding what to cut and what to keep).
Friday 18 June 2010
Web forms - usability & accessibility
I've been doing some reading up on web forms lately as we're working on introducing a new feature to the University's content management system. The forms that will be generated obviously need to be accessible, but we're keen to help publishers ensure they're as usable as possible too.
It goes without saying that my number one point of reference has been Caroline Jarrett and Gerry Gaffney's book - Forms that Work. The accompanying website has tons of useful advice and links to further information too.
Forms that Work - free online resources and book promotion
Caroline Jarrett recently gave a presentation at the Usability Professionals Association conference.
Design tips for complex forms - presentation slides from Caroline Jarrett
A great introduction to making web forms accessible is provided by Webcredible.
Making accessible forms - article by Trenton Moss for Webcredible.com
Jakob Nielsen looks at the things you should consider when using checkboxes and radio buttons.
Checkboxes vs. Radio Buttons - article by Jakob Nielsen
A more techie article, but interesting and useful nonetheless. I like the breakdown of the guidance here into what's accessibility, what's usability and what's law.
Accessible forms: Guidelines, examples and accessible JavaScript tricks - article by Mike Foskett for websemantics.co.uk
Finally, a great article from Web AIM (Accessibility In Mind):
Creating Accessible Forms - WebAIM.org
It goes without saying that my number one point of reference has been Caroline Jarrett and Gerry Gaffney's book - Forms that Work. The accompanying website has tons of useful advice and links to further information too.
Forms that Work - free online resources and book promotion
Caroline Jarrett recently gave a presentation at the Usability Professionals Association conference.
Design tips for complex forms - presentation slides from Caroline Jarrett
A great introduction to making web forms accessible is provided by Webcredible.
Making accessible forms - article by Trenton Moss for Webcredible.com
Jakob Nielsen looks at the things you should consider when using checkboxes and radio buttons.
Checkboxes vs. Radio Buttons - article by Jakob Nielsen
A more techie article, but interesting and useful nonetheless. I like the breakdown of the guidance here into what's accessibility, what's usability and what's law.
Accessible forms: Guidelines, examples and accessible JavaScript tricks - article by Mike Foskett for websemantics.co.uk
Finally, a great article from Web AIM (Accessibility In Mind):
Creating Accessible Forms - WebAIM.org
Information seeking behaviour
A collection of theories and opinions on how people look for information online, and what we should be doing to cater for these behaviours.
Donna Spencer highlights four modes of information seeking behaviour. This is a great article and has informed my approach to structuring websites and organising content.
The 4 modes of information seeking behaviour:
Four Modes of Seeking Information and How to Design for Them - article by Donna Spencer for Boxes and Arrows
Jakob Nielsen's article is pretty old now (2003), but he references some interesting earlier academic research and his observations on the rise of Google and the expansion of broadband access certainly ring true for me.
Information Foraging: Why Google Makes People Leave Your Site Faster - article by Jakob Nielsen
Jared Spool talks about the value of getting the right words on the page to help the user on his way. I've previously blogged this one...
The right trigger words - Jared Spool on labelling and links
Donna Spencer highlights four modes of information seeking behaviour. This is a great article and has informed my approach to structuring websites and organising content.
The 4 modes of information seeking behaviour:
- Known-item information seeking
- Exploratory seeking
- Don’t know what you need to know
- Re-finding information
Four Modes of Seeking Information and How to Design for Them - article by Donna Spencer for Boxes and Arrows
Jakob Nielsen's article is pretty old now (2003), but he references some interesting earlier academic research and his observations on the rise of Google and the expansion of broadband access certainly ring true for me.
Information Foraging: Why Google Makes People Leave Your Site Faster - article by Jakob Nielsen
Jared Spool talks about the value of getting the right words on the page to help the user on his way. I've previously blogged this one...
The right trigger words - Jared Spool on labelling and links
Labels:
Donna Spencer,
Jakob Nielsen,
Jared Spool,
usability,
website user trends,
writing
Print vs web publishing - Nielsen
Jakob Nielsen outlines his views on the difference between writing for the web and writing for print, based on the way users consume content.
His example of an article in the New York Times illustrates his point beautifully.
Writing Style for Print vs. Web - article by Jakob Nielsen
His example of an article in the New York Times illustrates his point beautifully.
Writing Style for Print vs. Web - article by Jakob Nielsen
Monday 14 June 2010
Psychologist’s view of usable design
Fascinating article in which a psychologist applies research in the field on human behaviour to website design principles.
The usability principles Susan Weinschenk runs through weren't new to me, but the reasoning behind them was. A slightly different angle providing fresh insight and links to much more reading.
The psychologist’s view of UX design - article by Susan Weinschenk for uxmag.com
The usability principles Susan Weinschenk runs through weren't new to me, but the reasoning behind them was. A slightly different angle providing fresh insight and links to much more reading.
The psychologist’s view of UX design - article by Susan Weinschenk for uxmag.com
Jared Spool on Amazon
Slides and audio from Jared Spool as he appraises just what it is he feels Amazon do better than everyone else.
Revealing Design Treasures From The Amazon - slides and audio by Jared Spool
An attendee at Jared's presentation has kindly gone to the trouble of summarising the session.
Overview of Jared Spool's Amazon presentation - blog post by Karen Fojas Lee
Jared's a big fan of Amazon. He recently wrote a great piece in praise of their customer review ratings feature.
Amazon's 2.7 billion dollar question - article by Jared Spool
Revealing Design Treasures From The Amazon - slides and audio by Jared Spool
An attendee at Jared's presentation has kindly gone to the trouble of summarising the session.
Overview of Jared Spool's Amazon presentation - blog post by Karen Fojas Lee
Jared's a big fan of Amazon. He recently wrote a great piece in praise of their customer review ratings feature.
Amazon's 2.7 billion dollar question - article by Jared Spool
First impressions of your website matter
A relatively old, but interesting piece of research about how long it takes for a website visitor to form an opinion on your website - about a 20th of a second.
Why does this matter? The researchers believe that these quickly formed first impressions last because of what is known to psychologists as the "halo effect".
So with a positive impression, your visitor should cut you a bit more slack when they encounter problems.
This research was first reported in 2006. It was one of the reasons we went to such great lengths to check out the University's new design with end users. I organised emotional response tests, focus groups and surveys around this time to help us get to the current look and feel.
Steve Krug talks about something similar - the reservior of goodwill - in his book "Don't make me think". Visitors perservere with your website until their reservoir of goodwill is used up. So it seems one factor dictating the size of the reservoir will be the visitor's first impression.
First impressions count for web - BBC News article
Web users judge sites in the blink of an eye - article in Nature.com
Why does this matter? The researchers believe that these quickly formed first impressions last because of what is known to psychologists as the "halo effect".
So with a positive impression, your visitor should cut you a bit more slack when they encounter problems.
This research was first reported in 2006. It was one of the reasons we went to such great lengths to check out the University's new design with end users. I organised emotional response tests, focus groups and surveys around this time to help us get to the current look and feel.
Steve Krug talks about something similar - the reservior of goodwill - in his book "Don't make me think". Visitors perservere with your website until their reservoir of goodwill is used up. So it seems one factor dictating the size of the reservoir will be the visitor's first impression.
First impressions count for web - BBC News article
Web users judge sites in the blink of an eye - article in Nature.com
Friday 11 June 2010
Social media marketing tips
A useful introduction to supplementing your web presence with social media tools like Facebook and Twitter by Webcredible. Unsurprisingly, the bottom line is content.
Top 5 tips for maximising social media presence - article by Claire Savage for webcredible.com
Everywhere we turn, we see the constant reference to social media. So it's little surprise that an understanding to social media is a must for every type of organisation and the key element to success is content - targeted and constant.
Top 5 tips for maximising social media presence - article by Claire Savage for webcredible.com
Labels:
content management,
social media,
web marketing
The big website redesign problem
An interesting piece by Paul Boag on the whole flawed website design cycle in higher education, and probably the public sector as a whole.
Paul pretty much hits the nail on the head with how things usually go.
He then goes on to discuss alternatives to this incredibly costly and wasteful approach.
If you manage a website, or are working for someone who is insisting it's time to rip it all up and start again, this article is worth a read.
No plans to redesign your site? Now is the time to hire a web design agency - article by Paul Boag
Paul pretty much hits the nail on the head with how things usually go.
Normally things work something like this…
- The website owner becomes unhappy with his site and decides things need to change.
- He concludes the site needs redesigning and so writes a brief before asks web agencies to pitch for the work.
- The agencies respond and one is selected for a expensive redesign of the site.
- The agency throws out the old site and builds a new one.
- The website owner pays the web agency and they go their separate ways.
- Slowly the site decays as the business changes and new features/content is added.
- Sometime later the website owner becomes dissatisfied again and the process repeats.
He then goes on to discuss alternatives to this incredibly costly and wasteful approach.
If you manage a website, or are working for someone who is insisting it's time to rip it all up and start again, this article is worth a read.
No plans to redesign your site? Now is the time to hire a web design agency - article by Paul Boag
Tuesday 8 June 2010
Steve Krug in conversation
Audio and video of usability expert Steve Krug in conversation. He's obviously promoting his new book - Rocket Surgery Made Easy (which is very good, by the way) - but there are lots of useful insights along the way.
Audio
Paul Boag chats with Steve Krug (40 min) - listen online, mp3 download, full interview transcript
Susan Weinschenk interviews Steve Krug: "Everyone should do usability testing" (20 min) - mp3 download and interview summary
Video
Nancy Aldrich-Ruenzel interviews Steve Krug in a series of short videos produced by his book publisher, New Riders.
Which sites Steve Krug uses most and why - video interview (4:20)
Steve talks about reading the newspaper on the Web vs. print (2:40)
Steve Krug talks about his second book, Rocket Surgery Made Easy and how it differs to his first, Don't Make Me Think (10:00)
When should you hire a usability professional vs. going it on your own? Steve Krug weighs in on the pros and cons (15:50)
Audio
Paul Boag chats with Steve Krug (40 min) - listen online, mp3 download, full interview transcript
Susan Weinschenk interviews Steve Krug: "Everyone should do usability testing" (20 min) - mp3 download and interview summary
Video
Nancy Aldrich-Ruenzel interviews Steve Krug in a series of short videos produced by his book publisher, New Riders.
Which sites Steve Krug uses most and why - video interview (4:20)
Steve talks about reading the newspaper on the Web vs. print (2:40)
Steve Krug talks about his second book, Rocket Surgery Made Easy and how it differs to his first, Don't Make Me Think (10:00)
When should you hire a usability professional vs. going it on your own? Steve Krug weighs in on the pros and cons (15:50)
Labels:
books,
Paul Boag,
podcast,
Steve Krug,
usability,
usability testing tips
Friday 4 June 2010
When website budgets get cut
Paul Boag recently wrote an excellent article covering his 5 recommendations to help you cope with a reduced website budget.
Paul's consultancy company spends a lot of time working in the public sector, so he knows his stuff and the tips are well worth a read. The things he talks about certainly ring true for my experience of university and local government web publishing.
It's reassuring to see that all the tips correspond to the advice we've been giving units as they move over to begin using the University's content management system.
Paul's top tips:
5 options when website budgets get slashed - article by Paul Boag
Paul's consultancy company spends a lot of time working in the public sector, so he knows his stuff and the tips are well worth a read. The things he talks about certainly ring true for my experience of university and local government web publishing.
It's reassuring to see that all the tips correspond to the advice we've been giving units as they move over to begin using the University's content management system.
Paul's top tips:
- Realign rather than redesign
- Simplify
- Prioritise and phase development
- Reuse and recycle
- Move beyond the website
5 options when website budgets get slashed - article by Paul Boag
Thursday 3 June 2010
Amazon's 2.7 billion dollar question
Jared Spool looks at a really simple, yet incredibly powerful innovation by Amazon which he argues has given them the competitive edge over other retailers.
The user-generated content behind the seemingly innocuous question "Was this review helpful to you?" is what it's all about.
I found this piece really inspiring. Getting the little things right and focusing on the user sometimes pay off in a really big way.
The magic behind Amazon's 2.7 billion dollar question - article by Jared Spool
The user-generated content behind the seemingly innocuous question "Was this review helpful to you?" is what it's all about.
I found this piece really inspiring. Getting the little things right and focusing on the user sometimes pay off in a really big way.
The magic behind Amazon's 2.7 billion dollar question - article by Jared Spool
Public sector website problems
Birmingham City Council seems to have had a complete nightmare developing their new website.
How hard can it be to deliver a decent corporate website using a content management system? Well, very hard actually.
How wrong can a big web content management system project go? Well, very wrong it seems.
I'd read about the problems with Birmingham City Council's website project a while ago, but only just got to see the independent review report.
It's not very often you get to see just how lucky you are. But today was one of those days for me.
UPDATE: At this point I had a link to the report, but for reasons beyond me, the link keeps breaking a day or two after I post it. It's fine at first and then it's not. See the podnosh.com link for instructions on how to access the report.
The summary makes for interesting reading, and put me in mind of Paul Boag's 10 harsh truths articles.
10 harsh truths about corporate websites
Independent commentaries on the report
Nick Booth's blog entry on Podnosh.com (This includes a (kind of) funny set of instructions for how you can find the report for yourself on the Birmingham website)
Martin Belam's blog entry on currybet.net
News item from the Birmingham Post
How hard can it be to deliver a decent corporate website using a content management system? Well, very hard actually.
How wrong can a big web content management system project go? Well, very wrong it seems.
I'd read about the problems with Birmingham City Council's website project a while ago, but only just got to see the independent review report.
It's not very often you get to see just how lucky you are. But today was one of those days for me.
UPDATE: At this point I had a link to the report, but for reasons beyond me, the link keeps breaking a day or two after I post it. It's fine at first and then it's not. See the podnosh.com link for instructions on how to access the report.
The summary makes for interesting reading, and put me in mind of Paul Boag's 10 harsh truths articles.
10 harsh truths about corporate websites
Independent commentaries on the report
Nick Booth's blog entry on Podnosh.com (This includes a (kind of) funny set of instructions for how you can find the report for yourself on the Birmingham website)
Martin Belam's blog entry on currybet.net
News item from the Birmingham Post
Saturday 29 May 2010
Involve stakeholders in usability testing
A short article from Jakob Nielsen on the value of involving your stakeholders when you conduct usability tests. "Selling" usability to colleagues can be a struggle so this is well worth a read.
Steve Krug says much the same thing in his books, and one thing from "Don't make me think" that really resonates with me is - getting colleagues to watch reduces the need for a 'big honking report'.
I've written a few of these in my time and the sad fact is, most don't get read. A bit like most website content really...
Involving stakeholders in user testing - article by Jakob Nielsen
...problems [arising from involving colleagues] are inevitable, but you can alleviate them once you're aware of them, as well as warn the other stakeholders about them.
In any case, the downsides are far outweighed by the benefits of inviting colleagues and executives to observe as many user tests as they can.
Steve Krug says much the same thing in his books, and one thing from "Don't make me think" that really resonates with me is - getting colleagues to watch reduces the need for a 'big honking report'.
I've written a few of these in my time and the sad fact is, most don't get read. A bit like most website content really...
Involving stakeholders in user testing - article by Jakob Nielsen
Labels:
Jakob Nielsen,
usability,
usability testing tips
Sunday 23 May 2010
Ineffective websites harm productivity
A two part article by Gerry McGovern that focuses on intranets, but the principles apply equally to any website or online tool that staff are expected to use as part of their day-to-day work.
Gerry talks about the hidden cost of doing nothing. It's pretty obvious that making things easier to use will increase staff efficiency and speed things up. But more than that: doing nothing to improve things that are blatently poor affect staff morale and this is closely linked to levels of customer satisfaction.
Increasing employee productivity: Time is (still) money (Part 1) - article by Gerry McGovern
Time for intranet leadership: Time is (still) money (Part 2) - article by Gerry McGovern
Gerry talks about the hidden cost of doing nothing. It's pretty obvious that making things easier to use will increase staff efficiency and speed things up. But more than that: doing nothing to improve things that are blatently poor affect staff morale and this is closely linked to levels of customer satisfaction.
When you make life harder for your employees you reduce efficiency and affect morale-a double whammy. Employees hate these clunky, horrible processes that make their worklife a drudge... Employees are not dumb. They get the message of what senior management really thinks about them and their time.In this piece, Gerry draws on a couple of short research papers:
- The High Cost of Doing Nothing - Ken Blanchard
- Saved Time, Saved Value - Celerant Consulting
Increasing employee productivity: Time is (still) money (Part 1) - article by Gerry McGovern
Time for intranet leadership: Time is (still) money (Part 2) - article by Gerry McGovern
Accessibility tools, articles & advice
In the process of looking for a tool to check the accessibility of a form the other day, I came across this list of online tools and browser plugins.
In addition to web page validators, there are a number of other useful tools on the list that give you an idea of how you pages will work for someone using a screenreader or someone with colour blindness.
Top 10 accessibility tools - article by abilitynet.org
The Abilitynet site contains a wealth of articles, advice and resources for anyone looking to make their web content as accessible as possible.
Abilitynet website - online accessibility specialists
The section on legal compliance in particular caught my eye.
What the law says about accessibility in education - an overview by abilitynet.org
In addition to web page validators, there are a number of other useful tools on the list that give you an idea of how you pages will work for someone using a screenreader or someone with colour blindness.
Top 10 accessibility tools - article by abilitynet.org
The Abilitynet site contains a wealth of articles, advice and resources for anyone looking to make their web content as accessible as possible.
Abilitynet website - online accessibility specialists
The section on legal compliance in particular caught my eye.
What the law says about accessibility in education - an overview by abilitynet.org
On-site search podcast
Jared Spool talks about the on-site search feature, how to assess its effectiveness and what needs to be done to improve it.
In a nutshell, a website's search feature is a vital tool to visitors and delivering useful results isn't something that happens automatically. It requires monitoring of users' search behaviour and ongoing tweaks to ensure that all key search terms turn up something worthwhile.
Jared talks through examples and experiences on a wide range of sites, and covers:
On-site search tips by Jared Spool - podcast to download or listen online
In a nutshell, a website's search feature is a vital tool to visitors and delivering useful results isn't something that happens automatically. It requires monitoring of users' search behaviour and ongoing tweaks to ensure that all key search terms turn up something worthwhile.
Jared talks through examples and experiences on a wide range of sites, and covers:
- Why are your users searching your site?
- What separates the best search experiences from the worst?
- What can be done to improve search results?
- How can you tell Search is succeeding on your site?
On-site search tips by Jared Spool - podcast to download or listen online
Personas Q&A podcast
Jared Spool in conversation on the topic of personas - composite characters based on real users, created to help the website development process.
He has some useful hints and tips both for those starting out, and for those looking to improve how they work with personas.
Robust personas questions & answers - podcast to download or listen online, featuring Jared Spool in conversation.
This session was recorded in 2007 and it's worth noting that Jared seems to have subsequently softened his view a little on the level of research needed to inform persona development. I previously blogged a conversation of his with persona expert and author Steve Mulder.
Jared Spool on personas
He has some useful hints and tips both for those starting out, and for those looking to improve how they work with personas.
Robust personas questions & answers - podcast to download or listen online, featuring Jared Spool in conversation.
This session was recorded in 2007 and it's worth noting that Jared seems to have subsequently softened his view a little on the level of research needed to inform persona development. I previously blogged a conversation of his with persona expert and author Steve Mulder.
Jared Spool on personas
Monday 17 May 2010
Free online usability testing tools
A short article giving an overview of 3 usability testing sites that offer free services. All can be upgraded at a cost. I've played with 5 Second Test before, but not come across Usabilla or UserPlus.
Needless to say I'll be giving them all a whirl as soon as the opportunity arises.
If you've any experience of any of these, please leave a comment. Be good to hear what folk think.
Free tools for usability testing - article by Marisa Peacock for cmswire.com
Needless to say I'll be giving them all a whirl as soon as the opportunity arises.
If you've any experience of any of these, please leave a comment. Be good to hear what folk think.
Free tools for usability testing - article by Marisa Peacock for cmswire.com
Thursday 13 May 2010
Page download time - usability findings
Fascinating findings about user perceptions of page download speed and how it's connected to a website's ease of use. The data is pretty old now, but interesting nonetheless. Technology changes quickly but people don't.
In this podcast, Jared Spool talks about some really interesting findings his company User Interface Engineering almost stumbled across in the process of researching something else. They found that users perceived some sites to be slower than others, even when in reality, the complete opposite was true. There was however, a strong correlation between a user's success with a site and their perception of how fast pages were loading.
When things are going well time flies; when you're not enjoying yourself, time is more likely to seem like it's dragging.
The truth about page download time - UIE podcast to download or listen online
The truth about download time - article by Christine Perfetti and Lori Landesman
Why speed matters - Jakob Nielsen
So while Jared and co are telling us that if the user experience is good, download times aren't so critical, Jakob Nielsen counters with the impact of slow page load times on our attention and ability to focus.
I don't think Jared and Jakob are necesarily contradicting each other here. They both agree slow is bad. It's just that Jared is talking about the user's perception of download speed, while Jakob covers the reality of page load time.
Short-Term Memory and Web Usability - The human brain is not optimized for the abstract thinking and data memorization that websites often demand. Many usability guidelines are dictated by cognitive limitations.
Website Response Times - Slow page rendering today is typically caused by server delays or overly fancy page widgets, not by big images. Users still hate slow sites and don't hesitate telling us.
Response Times: The 3 Important Limits (excerpt from Usability Engineering 1993 - Jakob Nielsen)
We recently implemented some changes to the content management system interface to make orientation easier and one critical task quicker to do.
A colleague was telling me how much she liked the interface tweaks and how great it was that the system performance had been tuned up. Only thing was, the system is operating at the same speed it always has...
So while Jared and co are telling us that if the user experience is good, download times aren't so critical, Jakob Nielsen counters with the impact of slow page load times on our attention and ability to focus.
I don't think Jared and Jakob are necesarily contradicting each other here. They both agree slow is bad. It's just that Jared is talking about the user's perception of download speed, while Jakob covers the reality of page load time.
Short-Term Memory and Web Usability - The human brain is not optimized for the abstract thinking and data memorization that websites often demand. Many usability guidelines are dictated by cognitive limitations.
Website Response Times - Slow page rendering today is typically caused by server delays or overly fancy page widgets, not by big images. Users still hate slow sites and don't hesitate telling us.
Response Times: The 3 Important Limits (excerpt from Usability Engineering 1993 - Jakob Nielsen)
- 0.1 seconds gives the feeling of instantaneous response
- 1 second keeps the user's flow of thought seamless.
- 10 seconds keeps the user's attention.
- After 10 seconds, they start thinking about other things, making it harder to get their brains back on track once the computer finally does respond.
Follow up
A funny coincidence - just week or so after writing this.5 second test podcast - content usability
Jared Spool in conversation about this really simple and effective content usability technique; what it is, how it evolved and some success stories.
I'm a big fan of Jared Spool's 5 second test technique and have used it to appraise content on numerous occasions. I also promote it at our Writing for the Web sessions. The beauty is in its simplicity.
In this podcast, Jared and Christine Perfetti discuss:
5-Second Usability Tests - Podcast to download or listen online, plus transcript
I've previously blogged a great article that covers much the same stuff:
Checking content scannability: Five second tests by Jared Spool
I'm a big fan of Jared Spool's 5 second test technique and have used it to appraise content on numerous occasions. I also promote it at our Writing for the Web sessions. The beauty is in its simplicity.
In this podcast, Jared and Christine Perfetti discuss:
- Why 5-Second Tests should be used primarily to test a site’s content pages
- Why 5-Second Tests aren’t effective on most Home Pages
- How to conduct this test with your users
- What some of the common mistakes design teams make when conducting a 5-Second Test
- How to recruit users with this technique
- How to combine 5-Second Techniques with other types of tasks
5-Second Usability Tests - Podcast to download or listen online, plus transcript
I've previously blogged a great article that covers much the same stuff:
Checking content scannability: Five second tests by Jared Spool
Labels:
Jared Spool,
podcast,
usability,
usability testing tips,
writing
Thursday 6 May 2010
Remote user testing tools reviewed
A nice little case study and review of two remote testing tools currently on the market: Usabilla and Loop 11. Even if you're not thinking of using these tools, it's worth a look just for the narrative of how the writer approached the study.
Usabilla and Loop11: Taking remote research tools on a test drive - article by Juliette Melton for UX Magazine
I've taken a look at Loop 11 in the past too, but am still to find the right project to use my free trial on.
Loop 11 online usability testing tool
Usabilla and Loop11: Taking remote research tools on a test drive - article by Juliette Melton for UX Magazine
I've taken a look at Loop 11 in the past too, but am still to find the right project to use my free trial on.
Loop 11 online usability testing tool
Free wireframe and prototype tools
10 free tools reviewed - some online, some applications to download.
I'm certainly going to have a play with one or two of them - the plug-in for Firefox in particular.
10 completely free wireframe and mockup applications - reviewed by Speckyboy Design Magazine
The tool that comes out on top is Mockingbird. I've played with this in the past and recommended it too.
Free online prototyping tool - Mockingbird
I'm certainly going to have a play with one or two of them - the plug-in for Firefox in particular.
10 completely free wireframe and mockup applications - reviewed by Speckyboy Design Magazine
The tool that comes out on top is Mockingbird. I've played with this in the past and recommended it too.
Free online prototyping tool - Mockingbird
Search usability presentation at Scottish UPA
This month's session on Wednesday 19 May is a virtual presentation - "Leveraging Search & Discovery Patterns For Great Online Experiences" by Peter Morville and Mark Burrell.
I've seen a few virtual seminars from UIE.com and they've been pretty good. And Peter Morville is a well-respected search specialist, best known for co-authoring an industry-standard book - Information Architecture for the World Wide Web (also known as the polar bear book).
It's at the Scottish Enterprise building in Edinbugh. Free for UPA members, £10 for non members.
Scottish Usability Professionals Association May 2010 event - Full details and booking form
I've seen a few virtual seminars from UIE.com and they've been pretty good. And Peter Morville is a well-respected search specialist, best known for co-authoring an industry-standard book - Information Architecture for the World Wide Web (also known as the polar bear book).
It's at the Scottish Enterprise building in Edinbugh. Free for UPA members, £10 for non members.
Scottish Usability Professionals Association May 2010 event - Full details and booking form
Saturday 1 May 2010
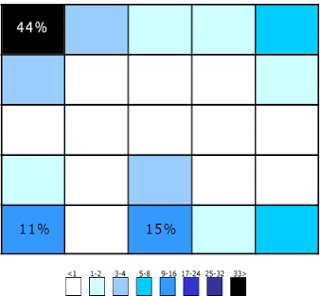
Homepage design and purpose - McGovern vs webstats
In a recent article, Gerry McGovern talks about how the number of visitors arriving at the homepage is decreasing. This prompted me to dig into the University's webstats to see if our site matches his findings.
Gerry asserts that more and more are Googling (or the search engine of your choice) right into the content they want.
His conclusion is one I agree with, and reiterates his usual message with a slightly different slant. Your website is all about the tasks people do on it.
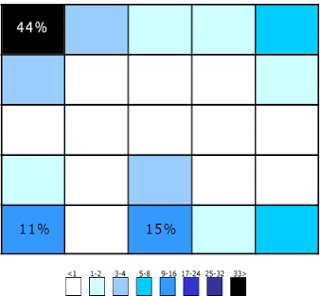
Over the past year, views of the homepage accounted for just over 11% of all page views. Looking at unique page views, the percentage was slightly higher (a little over 12%) but this is to be expected as this figure includes all the visitors who land on the homepage and then leave immediately - what Google Analytics call the bounce rate.
So far so good, the University is in line with the kind of thing Gerry is saying. But then I thought, what if every visit to the website definitely began with the homepage? What would the percentage of homepage views be?
The average number of page views per visit was a little over six, so if every visit started at the homepage we would expect the percentage of homepage views to be about 17%. Not a great deal more than the reality.
I then picked on a few individual months of the past year when traffic patterns would differ, based on the academic cycle. The stats were pretty much the same.
So, yes the percentage of homepage views compared to the whole isn't particularly high, but would we really expect anything else?
Finally I took a look at points of entry into the site. And this surprised me considering the stats so far. The University hompage accounted for 53% of all landing pages. And the variation across the months I considered was greater. From mid July to mid September the figure was higher (56, then 59%), while last month (mid March to mid April) the figure was lower - 48%.
And what about other areas of the University? I repeated the exercise with an important academic website, and a service website with a large external audience.
The academic website's stats were a slightly higher than the University as a whole, while the service unit's figures were a good bit lower.
My guess would be that the business of the service unit is better known to external audiences than the academic unit. Visitors to the service website would be more likely to know precisely what they wanted and therefore could be more specifc with their search behaviour. More people dipping into the academic side of our business don't know what they need to know. And if you don't know precisely what you want, you're less likely to search and more likely to navigate, getting educated along the way, as it were...
But hey - it's all lies, damn lies and statistics. This is all based on what Google Analytics collected for us, and we don't cover every last page the University publishes. Not by a long way. When it comes to what people do, and why they do it, we're just making presumptions when we use stats. You only really learn when you watch people in action.
Which brings me back to Gerry's main point: use the homepage to help people get where they want to go.
The decline of the homepage - article by Gerry McGovern
Gerry asserts that more and more are Googling (or the search engine of your choice) right into the content they want.
His conclusion is one I agree with, and reiterates his usual message with a slightly different slant. Your website is all about the tasks people do on it.
Your customers don't want to get to your homepage. At best, the homepage is merely a series of signposts that will help them head in the right direction. Unfortunately, too many marketers and communicators are destroying whatever credibility their homepages have left with customers by filling them with useless graphics and meaningless words.But the stats he quoted at the outset of the article are what really caught my eye and prompted me to take a look at our webstats at the University. Gerry says:
Another technology website had roughly 10 percent of page views for the homepage in 2008, and by 2010 it was down to 5 percent. One of the largest websites in the world had 25 percent of visitors come to the homepage in 2005, but in 2010 only has 10 percent.So I took a look at the University homepage, considering data from people outside our network only - so no staff or current students who might have it set as their browser homepage.
Over the past year, views of the homepage accounted for just over 11% of all page views. Looking at unique page views, the percentage was slightly higher (a little over 12%) but this is to be expected as this figure includes all the visitors who land on the homepage and then leave immediately - what Google Analytics call the bounce rate.
So far so good, the University is in line with the kind of thing Gerry is saying. But then I thought, what if every visit to the website definitely began with the homepage? What would the percentage of homepage views be?
The average number of page views per visit was a little over six, so if every visit started at the homepage we would expect the percentage of homepage views to be about 17%. Not a great deal more than the reality.
I then picked on a few individual months of the past year when traffic patterns would differ, based on the academic cycle. The stats were pretty much the same.
So, yes the percentage of homepage views compared to the whole isn't particularly high, but would we really expect anything else?
Finally I took a look at points of entry into the site. And this surprised me considering the stats so far. The University hompage accounted for 53% of all landing pages. And the variation across the months I considered was greater. From mid July to mid September the figure was higher (56, then 59%), while last month (mid March to mid April) the figure was lower - 48%.
And what about other areas of the University? I repeated the exercise with an important academic website, and a service website with a large external audience.
The academic website's stats were a slightly higher than the University as a whole, while the service unit's figures were a good bit lower.
My guess would be that the business of the service unit is better known to external audiences than the academic unit. Visitors to the service website would be more likely to know precisely what they wanted and therefore could be more specifc with their search behaviour. More people dipping into the academic side of our business don't know what they need to know. And if you don't know precisely what you want, you're less likely to search and more likely to navigate, getting educated along the way, as it were...
But hey - it's all lies, damn lies and statistics. This is all based on what Google Analytics collected for us, and we don't cover every last page the University publishes. Not by a long way. When it comes to what people do, and why they do it, we're just making presumptions when we use stats. You only really learn when you watch people in action.
Which brings me back to Gerry's main point: use the homepage to help people get where they want to go.
Too often marketing and communication behave like needy children. Or like the tailors telling the CEO Emperor about how beautiful his new clothes look. On the Web, content may be king but remember that the customer is dictator.
The decline of the homepage - article by Gerry McGovern
Labels:
Gerry McGovern,
higher ed,
homepage,
web analytics,
website user trends
Email newsletter usability - UK politicial parties reviewed
Jakob Nielsen analyses the email newsletters produced by the Tories, the Liberals and Labour in the run up to the 2010 UK General Election.
Measuring them against the guidelines he developed through previous studies, they all come out pretty much the same, with Labour a little behind. A bit like the likely election result itself then...
UK election email newsletters rated - article by Jakob Nielsen
On a related note, I previously blogged an interesting bit of research done in 2009 about usability testing of UK voting systems. Bad usability getting in the way of democracy is a scary thought, but it's been happening...
Usability of ballot papers
Measuring them against the guidelines he developed through previous studies, they all come out pretty much the same, with Labour a little behind. A bit like the likely election result itself then...
UK election email newsletters rated - article by Jakob Nielsen
On a related note, I previously blogged an interesting bit of research done in 2009 about usability testing of UK voting systems. Bad usability getting in the way of democracy is a scary thought, but it's been happening...
Usability of ballot papers
Paper prototyping risk management case study
The day-by-day experiences of a usability team working with a software development team. The article covers their activities over 6 days, as the development team got to see first hand how end users found their software, and what they needed to change.
Using paper prototypes to manage risk - article by Carolyn Snyder for uie.com
By using paper prototyping and usability testing, the development team managed their risks by focusing on them earlier in the project, while there was still time to make changes. We had started the process by having the team pick those areas which they had perceived as most critical to the success of the next release - the areas of highest risk.
Using paper prototypes to manage risk - article by Carolyn Snyder for uie.com
Labels:
Jared Spool,
prototyping,
usability,
usability testing tips
Help & support usability
This short account of usability research findings around how staff interact with various forms of help and support was more reassuring than enlightening for me, but if you're involved in this kind of work, it's worth a read.
Like accompanied surfing, researchers basically just watched people doing their job and looked for patterns in successful and unsuccessful use of help and support. The help and support covered manuals, online help, and helpdesks amongst others.
Being involved in development, training, support and customer liaison I see the consequences of decisions made at each stage: how development decisions and training effectiveness determine the level and nature of support required; how the quality of training and support provision affects how people perform in their jobs and therefore our ongoing relationships.
When these functions are independent of each other decisions are taken that are right for one team only, or based on a misconception of how end users use (or want to use) a tool.
Docs in the real world - article by Carolyn Snyder for uie.com
Like accompanied surfing, researchers basically just watched people doing their job and looked for patterns in successful and unsuccessful use of help and support. The help and support covered manuals, online help, and helpdesks amongst others.
...the documentation was only part of the picture of how people do their work. Perfect documents don’t help users succeed unless the [development] team accounts for all these other factors. Because they made these site visits, the teams came up with some changes that showed great promise for improving users’ success.
Being involved in development, training, support and customer liaison I see the consequences of decisions made at each stage: how development decisions and training effectiveness determine the level and nature of support required; how the quality of training and support provision affects how people perform in their jobs and therefore our ongoing relationships.
When these functions are independent of each other decisions are taken that are right for one team only, or based on a misconception of how end users use (or want to use) a tool.
Docs in the real world - article by Carolyn Snyder for uie.com
Monday 19 April 2010
Best headings & links - Nielsen
Following on from Jakob Nielsen's research highlighting the F-shape pattern in online reading, he tested how comprehensible truncated link text was, and from his findings made recommendations on what makes good link text.
First 2 words: A signal for the scanning eye - article by Jakob Nielsen
Jakob is also a fan of the BBC's online editorial approach. In this article he praises the quality of BBC News headlines. His examples and analysis make this worth a quick read.
He says headlines should be:
World's best headlines: BBC News - article by Jakob Nielsen
[We] tested how well users understand the first 11 characters of a website's links and headlines... Users typically see about 2 words for most list items; they'll see a little more if the lead words are short, and only the first word if they're long. Of course, people don't see exactly 11 characters every time, but we picked this number to ensure uniformity across the sites we tested.
First 2 words: A signal for the scanning eye - article by Jakob Nielsen
Jakob is also a fan of the BBC's online editorial approach. In this article he praises the quality of BBC News headlines. His examples and analysis make this worth a quick read.
He says headlines should be:
- short (because people don't read much online);
- rich in information scent, clearly summarizing the target article;
- front-loaded with the most important keywords (because users often scan only the beginning of list items);
- understandable out of context (because headlines often appear without articles, as in search engine results); and
- predictable, so users know whether they'll like the full article before they click (because people don't return to sites that promise more than they deliver).
World's best headlines: BBC News - article by Jakob Nielsen
Teen online behaviour
A couple of links to research on teenagers' online behaviour, their attitudes and preferences. Jakob Nielsen looked at usability in 2005, while the Newspaper Association of America Foundation regularly conducts studies of teen attitudes to news and news consumption.
Jakob Nielsen conducted a reasonably large study of website usability with teenagers, covering a range of website types, in both the US and Australia.
Usability of websites for teenagers - article by Jakob Nielsen
The Newspaper Association of America Foundation's commissioned research makes for some interesting reading. I feel content managers of information-driven websites such as universities can learn a fair bit from these findings. In particular, "If It Catches My Eye: An Exploration of Online News Experiences of Teenagers" and "Youth Media DNA" caught my eye.
Teen user research reports - The Newspaper Association of America Foundation
Jakob Nielsen conducted a reasonably large study of website usability with teenagers, covering a range of website types, in both the US and Australia.
Many people think teens are technowizards who surf the Web with abandon. It's also commonly assumed that the best way to appeal to teens is to load up on heavy, glitzy, blinking graphics.
Our study refuted these stereotypes. Teenagers are not in fact superior Web geniuses who can use anything a site throws at them...
Teens' poor performance is caused by three factors: insufficient reading skills, less sophisticated research strategies, and a dramatically lower patience level.
Usability of websites for teenagers - article by Jakob Nielsen
The Newspaper Association of America Foundation's commissioned research makes for some interesting reading. I feel content managers of information-driven websites such as universities can learn a fair bit from these findings. In particular, "If It Catches My Eye: An Exploration of Online News Experiences of Teenagers" and "Youth Media DNA" caught my eye.
Teen user research reports - The Newspaper Association of America Foundation
Sunday 18 April 2010
Nielsen's top 10 IA mistakes
Jakob Nielsen says that complexity, inconsistency, hidden options, and clumsy user interface mechanics prevent users from finding what they need. I think the University is still guilty of a few of these...
For me, mistakes 2, 5, 6, 8, 9 and 10 are the ones I come across while navigating the University's many sites. But it is getting better...
And of course, 4 - extreme polyhierarchy - is the one to be wary of whenever publishing with a content management system. It can be all too easy to use the technology to avoid difficult IA issues.
Top 10 information architecture mistakes - article by Jakob Nielsen
For me, mistakes 2, 5, 6, 8, 9 and 10 are the ones I come across while navigating the University's many sites. But it is getting better...
And of course, 4 - extreme polyhierarchy - is the one to be wary of whenever publishing with a content management system. It can be all too easy to use the technology to avoid difficult IA issues.
Top 10 information architecture mistakes - article by Jakob Nielsen
Labels:
information architecture,
Jakob Nielsen,
usability
Saturday 17 April 2010
A little testing is better than none
A really nice article in which Jakob Nielsen shows that even the tiniest amount of evidence (in this case, observing 2 users) vastly improves the probability of making correct design decisions.
Guesses vs. data as basis for design recommendations - article by Jakob Nielsen
...And, most important, we see how little users care about learning fancy Web techniques. People just want to get in, get their stuff done, and get out. They don't want to learn.
Guesses vs. data as basis for design recommendations - article by Jakob Nielsen
Labels:
Jakob Nielsen,
usability,
usability testing tips
Friday 16 April 2010
Deja click: Firefox plugin to record user testing sessions
This free plugin for the Firefox browser enables you to record surfing activity. You can also export the recordings as XML files, so it's possible to share recordings with other people or archive them.
I've only begun to play with this, but it seems to have great potential. The tutorials focus on using Dejaclick for other purposes, but I can see this as a great way to record website interactions on the cheap, or conduct remote usability testing.
Dejaclick by Alertsite - info, tutorials and support
Dejaclick Firefox plugin page - including user reviews
I've only begun to play with this, but it seems to have great potential. The tutorials focus on using Dejaclick for other purposes, but I can see this as a great way to record website interactions on the cheap, or conduct remote usability testing.
Dejaclick by Alertsite - info, tutorials and support
Dejaclick Firefox plugin page - including user reviews
Wednesday 14 April 2010
What your website visitors want - McGovern's survey technique
Gerry McGovern has long advocated his "Customer Carewords" survey approach to identifying the top tasks visitors want to undertake on your website. He also uses it to identify the key words and phrases that have most resonance with your readers.
Note that these carewords - the words and phrases that your audiences respond best to - are not the words they're likely to type into a search engine.
His recent white paper (with Kristin Zhivago) is a great introduction to his technique. And a sales pitch, obviously.
Using your customers’ desired actions to increase your sales - white paper by Gerry McGovern and Kristin Zhivago (PDF download)
Web customers care about tasks, not goals - article by Gerry McGovern
I've used the task survey technique several times in the past and been very pleased with the results. They provided very useful data to compliment webstats and usability testing. And of course, were very easy to collect. I used a bespoke survey a developer built for me, but surveymonkey or similar would be almost as good.
As well as numerous surveys conducted for University service departments in the delivery of their new websites, I've done a couple looking at sitewide issues.
University of Edinburgh staff top online tasks survey - PDFdownload available on Univeristy network only
Note that these carewords - the words and phrases that your audiences respond best to - are not the words they're likely to type into a search engine.
His recent white paper (with Kristin Zhivago) is a great introduction to his technique. And a sales pitch, obviously.
Using your customers’ desired actions to increase your sales - white paper by Gerry McGovern and Kristin Zhivago (PDF download)
Web customers care about tasks, not goals - article by Gerry McGovern
I've used the task survey technique several times in the past and been very pleased with the results. They provided very useful data to compliment webstats and usability testing. And of course, were very easy to collect. I used a bespoke survey a developer built for me, but surveymonkey or similar would be almost as good.
As well as numerous surveys conducted for University service departments in the delivery of their new websites, I've done a couple looking at sitewide issues.
University of Edinburgh staff top online tasks survey - PDFdownload available on Univeristy network only
Labels:
Gerry McGovern,
web marketing,
website user trends
Sunday 11 April 2010
Horizontal attention leans left - Nielsen
A recent post from Jakob Nielsen on his eyetracking findings about left-to-right user attention.
Horizontal attention leans left - article by Jakon Nielsen
These findings tie in with his earlier reports of "F-shape" reading patterns.
F-Shaped Pattern For Reading Web Content - article by Jakon Nielsen
Web users spend 69% of their time viewing the left half of the page and 30% viewing the right half. A conventional layout is thus more likely to make sites profitable.
Horizontal attention leans left - article by Jakon Nielsen
These findings tie in with his earlier reports of "F-shape" reading patterns.
F-Shaped Pattern For Reading Web Content - article by Jakon Nielsen
Labels:
Jakob Nielsen,
usability,
website user trends,
writing
Tuesday 6 April 2010
Clarity is more important than persuasion
Gerry McGovern talks about web marketing, quoting a couple of interesting further reads. The idea that marketing on the web is different to other media is a common concept, but one that is so often forgotten.
Web design: clarity is more important than persuasion - article by Gerry McGovern
In his article, Gerry references an article by an online market research company, marketingexperiments.com, who offer lots of free articles and resources arising from their work.
Clarity trumps persuasion: How changing the first seven seconds of user experience drove a 201% gain - marketingexperiments.com
I had heard the following phrase from customers many times: "This is just marketing. I don't have time for this." On the Web, people are developing banner ad blindness, but they are also developing marketing-speak and communication-spin blindness.
Web design: clarity is more important than persuasion - article by Gerry McGovern
In his article, Gerry references an article by an online market research company, marketingexperiments.com, who offer lots of free articles and resources arising from their work.
Clarity trumps persuasion: How changing the first seven seconds of user experience drove a 201% gain - marketingexperiments.com
Annotate electronic prototypes with Protonotes
Attendees on an Axure course last year were raving about Protonotes but I've only just got around to investigating.
If you are creating electronic prototypes with HTML or a prototyping tool like Axure, Protonotes allows contributors to add comments via sticky yellow post-its to your design. Looks like a really easy and useful way to collaborate in the prototying process. Quick and easy to set up and best of all, it's free.
Protonotes try out page
If you are creating electronic prototypes with HTML or a prototyping tool like Axure, Protonotes allows contributors to add comments via sticky yellow post-its to your design. Looks like a really easy and useful way to collaborate in the prototying process. Quick and easy to set up and best of all, it's free.
Protonotes try out page
Free paper prototype templates
Loads of free PDF templates to download to speed up the paper prototype sketching process. Smashing Magazine has done a great job of pulling resources from all over the web into one place.
A great resource to have up your sleeve whenever you're trying out ideas with colleagues.
Free printable sketching, wireframing and note-taking PDF templates - Smashing Magazine
A great resource to have up your sleeve whenever you're trying out ideas with colleagues.
Free printable sketching, wireframing and note-taking PDF templates - Smashing Magazine
Notetaking tips for usability tests
A really nice article covering why you should always take notes in an accompanied surfing session, regardless of the technology you're using. The author introduces the idea of datalogging and why it's a better approach than plain old notetaking.
The article goes on to comment on a range of tools out there that can help you, and there's a free excel spreadsheet template to download should you wish to move on from pencil and paper.
I think the subtitle: "How I learned to stop wasting my time in usability tests" says it all...
Log usability tests like a pro - article by David Travis for userfocus.co.uk
The article goes on to comment on a range of tools out there that can help you, and there's a free excel spreadsheet template to download should you wish to move on from pencil and paper.
I think the subtitle: "How I learned to stop wasting my time in usability tests" says it all...
Log usability tests like a pro - article by David Travis for userfocus.co.uk
Labels:
David Travis,
usability,
usability testing tips
Usable & accessible PDFs - 10 tips
The bottom line with accessible PDFs is make sure the source material is accessible and use a professional PDF creator. Print-to-PDF engines don't seem to be up to the job.
Before converting to PDF:
10 tips for creating usable and accessible PDFs - article by Deborah Edwards-Onoro
Before converting to PDF:
- Properly label headings and ensure they’re correctly nested
- Assign alternative text to images
- Follow best practice writing for the web
10 tips for creating usable and accessible PDFs - article by Deborah Edwards-Onoro
Personas - webcredible's guide
A nice introduction to personas by Webcredible, covering all the basics plus examples.
- Why have personas?
- What are personas?
- What information should be in personas?
- What do I do with personas?
Personas - the Webcredible guide
Users scroll but rarely read
A couple of useful pieces of research saying pretty much the same thing. While users are happy to scroll, they typically give very little attention to information below the fold.
Both the eye tracking and click analysis reports recommend ensuring critical information is presented at the top, employing scannable layouts and utilising the foot of the page.
Eye tracking research findings
Jakob Nielsen recently summarised an eye tracking study he conducted with 21 users accessing 541 different web pages. He summarises:
Scrolling and Attention - Eyetracking research summary by Jakob Nielsen
Click analysis research findings
Click Tale are a click analysis company and published their analysis of 80,000 randomly selected page views in 2007.
Scrolling research report part 1: Visibility and Scroll Reach - ClickTale.com
Scrolling research report part 2: Visitor attention and web page exposure - ClickTale.com
Both the eye tracking and click analysis reports recommend ensuring critical information is presented at the top, employing scannable layouts and utilising the foot of the page.
Eye tracking research findings
Jakob Nielsen recently summarised an eye tracking study he conducted with 21 users accessing 541 different web pages. He summarises:
Web users spend 80% of their time looking at information above the page fold. Although users do scroll, they allocate only 20% of their attention below the fold.
The implications are clear: the material that's the most important for the users' goals or your business goals should be above the fold. Users do look below the fold, but not nearly as much as they look above the fold.
People will look very far down a page if (a) the layout encourages scanning, and (b) the initially viewable information makes them believe that it will be worth their time to scroll.
Finally, while placing the most important stuff on top, don't forget to put a nice morsel at the very bottom.
Scrolling and Attention - Eyetracking research summary by Jakob Nielsen
Click analysis research findings
Click Tale are a click analysis company and published their analysis of 80,000 randomly selected page views in 2007.
- 76% of pages with scroll bars were scrolled to some extent. 22% of these were scrolled all the way to the bottom.
- Page areas near the top of the page get about 17 times more exposure than the areas near the page bottom.
- Page exposure patterns are remarkably similar across different page lengths.
- Page exposure exhibits a small flat rise near the page bottom.
Scrolling research report part 1: Visibility and Scroll Reach - ClickTale.com
Scrolling research report part 2: Visitor attention and web page exposure - ClickTale.com
Wednesday 31 March 2010
Google Analytics tutorials on YouTube
Google Analytics official online tutorials, plus Web Analytics TV With Avinash Kaushik and Nick Mihailovski.
The tutorials are short and to the point. Analytics TV are longer features hosted by Analytics expert and author, Avinash Kaushik.
Avinash wrote the book 'Web Analytics an hour a day' and also blogs about web analytics.
Google Analytics' YouTube channel
Occam's Razor - Avinash Kaushik's analytics blog
The tutorials are short and to the point. Analytics TV are longer features hosted by Analytics expert and author, Avinash Kaushik.
Avinash wrote the book 'Web Analytics an hour a day' and also blogs about web analytics.
Google Analytics' YouTube channel
Occam's Razor - Avinash Kaushik's analytics blog
Sunday 28 March 2010
Google Global - Firefox add-on
This looks like it could be a useful tool for those interested in their site's performance in different parts of the world. A free extra for Firefox that enables you to replicate a Google search in different parts of the world.
I've only played with it so far - mainly because I don't do any international web marketing - but it certainly seems to be well regarded by professionals in the field.
Google Global Firefox Extension - FAQs, screenshots and demo video from the creators Redfly
Firefox add-ons download page, including reviews
I've only played with it so far - mainly because I don't do any international web marketing - but it certainly seems to be well regarded by professionals in the field.
Google Global Firefox Extension - FAQs, screenshots and demo video from the creators Redfly
Firefox add-ons download page, including reviews
Friday 26 March 2010
Top website tasks - Gerry McGovern interview
Gerry McGovern talks about his concept of the long neck. The small number of tasks that are fundamental to a website's existence. He's quite an eccentric, enthusiastic speaker so the interview (conducted by Gerry Gaffney) is both entertaining and enlightening. He includes lots of examples of his work and experiences.
Every piece of content matters - an interview with Gerry McGovern by Gerry Gaffney (mp3 download and interview transcript)
Every organisation I go into... [say] "Oh no, no, no, no, we don't have a small set of things that are really, really important, we've got millions of things."
And you know what that essentially is? "We are not managers. We are afraid to manage, we don't want to manage, we don't want to make difficult choices."
Because the non-manager chooses everything, because by choosing everything you don't make enemies internally, you don't really get stressed. "Ah, yeah, we'll put that up, we need to give resources to that." That's the non-manager.
Every piece of content matters - an interview with Gerry McGovern by Gerry Gaffney (mp3 download and interview transcript)
Labels:
content management,
Gerry Gaffney,
Gerry McGovern,
podcast
Influencing decision makers - selling usability
A couple of interesting podcasts from usability professionals talking about how best to raise the profile of usability and user centred design with managers and decision makers.
Selling usability - Gerry Gaffney interviews John Rhodes, author of Selling Usability: User Experience Infiltration Tactics.
I particularly liked this point:
Selling usability - UXPOD interview with John Rhodes (mp3 download and interview transcript)
Turning HiPPOs into Allies: How to Connect with Powerful People in Your Organization - a presentation by Samantha Starmer
HiPPO stands for Highest Paid Person's Opinion.
Sarah says that to find success in moving the practice of user centred design forward in both individual companies and in the larger world of business, we must learn how to manage HiPPOs and turn them into allies. She offers her insights and several ideas about how to effectively connect with your HiPPO.
Presentation overview - Turning HiPPOs into Allies
Turning HiPPOs into Allies presentation by Samantha Starmer (audio download)
Selling usability - Gerry Gaffney interviews John Rhodes, author of Selling Usability: User Experience Infiltration Tactics.
I particularly liked this point:
Companies don’t really care about user experience and usability any more than, for example, they care about... electricity. A company doesn’t care about electricity. Usability is a means to an end for companies...
Selling usability - UXPOD interview with John Rhodes (mp3 download and interview transcript)
Turning HiPPOs into Allies: How to Connect with Powerful People in Your Organization - a presentation by Samantha Starmer
HiPPO stands for Highest Paid Person's Opinion.
Sarah says that to find success in moving the practice of user centred design forward in both individual companies and in the larger world of business, we must learn how to manage HiPPOs and turn them into allies. She offers her insights and several ideas about how to effectively connect with your HiPPO.
Presentation overview - Turning HiPPOs into Allies
Turning HiPPOs into Allies presentation by Samantha Starmer (audio download)
Friday 19 March 2010
Free accessibility book & podcast
I listened to an interesting interview with Shawn Henry, accessibility expert and author of Just Ask: Integrating Accessibility Throughout Design.
She talks to Gerry Gaffney about the release of version 2 of the Web Content Accessibility Guidelines, and usability testing with disabled users.
Web Content Accessibility Guidelines version 2.0 - an interview with Shawn Henry (mp3 download and full transcript)
The book
Shawn's introduction summarises what her book is all about:
Just Ask: Integrating Accessibility Throughout Design - free online book by Shawn Henry
She talks to Gerry Gaffney about the release of version 2 of the Web Content Accessibility Guidelines, and usability testing with disabled users.
Web Content Accessibility Guidelines version 2.0 - an interview with Shawn Henry (mp3 download and full transcript)
The book
Shawn's introduction summarises what her book is all about:
This book helps you improve your products—websites, software, hardware, and consumer products—to remove accessibility barriers and avoid adding new barriers. One guiding principle is: just ask people with disabilities.Note that the book reflects US disability discrimination legislation.
Just Ask: Integrating Accessibility Throughout Design - free online book by Shawn Henry
Labels:
accessibility,
books,
Gerry Gaffney,
podcast,
usability
Prototyping: Picking the right tool
A free chapter from Todd Warfel's book - Prototyping: A Practitioner's Guide.
Todd's research found website developers and usability professionals using a wide range of tools and techniques. Some of them pretty surprising. Excel anyone?
The bottom line here is use whatever you're comfortable with. Whatever will get you what you need as quickly and as easily as possible.
Observing the participant's interaction and talking about it is what's important, not the tool used to create the prototype, after all.
Number one on the list is paper and pencil. No learning curve with that one.
Prototyping: Picking the right tool - by Todd Zaki Warfel
I blogged Todd's book a little while ago, with a link to another free chapter. His book is now on my shelf.
Prototyping book by Todd Warfel
Todd's research found website developers and usability professionals using a wide range of tools and techniques. Some of them pretty surprising. Excel anyone?
The bottom line here is use whatever you're comfortable with. Whatever will get you what you need as quickly and as easily as possible.
Observing the participant's interaction and talking about it is what's important, not the tool used to create the prototype, after all.
Number one on the list is paper and pencil. No learning curve with that one.
Prototyping: Picking the right tool - by Todd Zaki Warfel
I blogged Todd's book a little while ago, with a link to another free chapter. His book is now on my shelf.
Prototyping book by Todd Warfel
Tuesday 16 March 2010
Bad usability calendar
A free PDF poster download from Netlife Research, an Oslo-based usability company. Print one off and stick it on your wall.
They've been producing these for 6 years now. Previous years' calendars are worth a look too. Lots of tips to try and keep in the forefront of your mind, and one or two may raise a smile.
2010 Bad usability calendar - by Netlife Research
They've been producing these for 6 years now. Previous years' calendars are worth a look too. Lots of tips to try and keep in the forefront of your mind, and one or two may raise a smile.
2010 Bad usability calendar - by Netlife Research
Persona presentation in Edinburgh
This month's Scottish Usability Professional's Association session on Tuesday 30 March is titled "Designing for personas" and will be presented by Andy Bright, a Glasgow-based experience architect.
Designing for personas - full details and booking form for Scottish UPA session
Designing for personas - full details and booking form for Scottish UPA session
Sunday 14 March 2010
Content is critical, delete some - Gerry McGovern
You publish too much. More than you can manage. So much that it obscures what's really important on your website. It probably damages your reputation too. So says Gerry McGovern.
Before you begin a website redesign, or consider a move to a new content management system, or decide that you really don't have time to weed out the old, irrelevant material, read this fantastic series of short articles.
Web content migration: disastrous strategy - article by Gerry McGovern
How many webpages can one person manage? - article by Gerry McGovern
Removing poor quality content increases customer satisfaction - article by Gerry McGovern
Business case for deleting content - article by Gerry McGovern
How to manage out of date content - article by Gerry McGovern
Before you begin a website redesign, or consider a move to a new content management system, or decide that you really don't have time to weed out the old, irrelevant material, read this fantastic series of short articles.
Web content migration: disastrous strategy - article by Gerry McGovern
How many webpages can one person manage? - article by Gerry McGovern
Removing poor quality content increases customer satisfaction - article by Gerry McGovern
Business case for deleting content - article by Gerry McGovern
How to manage out of date content - article by Gerry McGovern
Thursday 11 March 2010
Navigation development strategy
An interesting interview with Hagan Rivers on uie.com about how she approaches navigation. She's talking about web applications like online shopping carts here, but the principles apply equally to 'ordinary' website content.
She suggests treating the navigation as a separate development. So, for the majority of her time she focuses on the content of the screens - working with users and stakeholders to get these right - with the navigation effectively blanked out. She works on scenarios where she doesn't worry about how the user got to a particular point. She just focuses on the interaction there and then. Only when she's 60 to 70% of her way through the project does navigation begin to be developed.
I like this approach because it tallies with what others say about web development and how we try to progress our projects: the strategy drives the content which in turn drives the structure.
So often a structure is put in place before there is a clear set of objectives for a site (if they ever materialise at all!), and before much (if any) content is written.
Escaping navigation hell - Jared Spool interviews Hagan Rivers (listen online or download mp3 podcast)
The page also contains a good overview of the podcast, with the most pertinent quotes included.
She suggests treating the navigation as a separate development. So, for the majority of her time she focuses on the content of the screens - working with users and stakeholders to get these right - with the navigation effectively blanked out. She works on scenarios where she doesn't worry about how the user got to a particular point. She just focuses on the interaction there and then. Only when she's 60 to 70% of her way through the project does navigation begin to be developed.
I like this approach because it tallies with what others say about web development and how we try to progress our projects: the strategy drives the content which in turn drives the structure.
So often a structure is put in place before there is a clear set of objectives for a site (if they ever materialise at all!), and before much (if any) content is written.
Escaping navigation hell - Jared Spool interviews Hagan Rivers (listen online or download mp3 podcast)
The page also contains a good overview of the podcast, with the most pertinent quotes included.
Labels:
information architecture,
Jared Spool,
usability
Wednesday 10 March 2010
Prototyping tool reviews
A couple of articles listing the pros, cons and costs of a range of prototyping options.
Rapid prototyping tools - article by Dan Harrelson
16 user interface prototyping tools reviewed - article by Russell Wilson
Rapid prototyping tools - article by Dan Harrelson
16 user interface prototyping tools reviewed - article by Russell Wilson
Prototyping Q&A podcast
A great interview with prototyping advocate Fred Beecher. It's a follow up from an online seminar Fred had run previously for uie.com, but stands well on its own and is worth a listen. The podcast is free to download, or you can listen from the webpage.
The questions posed are those sent in from people watching his presentation. Amongst others, he covers:
Prototyping question and answer session - Fred Beecher in conversation on uie.com (listen online or download mp3 podcast)
The questions posed are those sent in from people watching his presentation. Amongst others, he covers:
- Can you tell us how design differs from prototyping, and where elements like visual design and wireframing fit in?
- Does prototyping require organizational change? Anything you recommend when working with others in the organization that aren’t members of the design team?
- What are the best methods and tools for online testing?
- What recommendations do you have for collaboration when working with people in different locations, and possibly at different skill levels?
- Which prototyping tools do you recommend, and how do they differ, from low fidelity to high fidelity?
Prototyping question and answer session - Fred Beecher in conversation on uie.com (listen online or download mp3 podcast)
McGovern warns of the dangers of redesign
A nice little article in which Gerry McGovern warns against change for change's sake in your website's design. He challenges the organisation's motivation and urges us to focus on the user's goals.
Website design: Impatient versus bored - article by Gerry McGovern
Offline marketing and communication is about getting attention. Web marketing and communication is about paying attention.
You pay attention to why customers have come to your website. You judge success based on whether they have succeeded in quickly completing the tasks they came to complete.
Website design: Impatient versus bored - article by Gerry McGovern
UK high street shops online - accessibility review
Webcredible have produced a free report comparing the accessibility of high street stores online.
It's easy to skim and comprehend - well worth a look if you want to get a feel for how and why certain design and editorial decisions affect a site's accessibility and usability.
Ecommerce accessibility for high street retailers 2010 - free report by webcredible.com
It's easy to skim and comprehend - well worth a look if you want to get a feel for how and why certain design and editorial decisions affect a site's accessibility and usability.
Ecommerce accessibility for high street retailers 2010 - free report by webcredible.com
See how a screenreader presents your webpage
Fangs is an add-on for the Firefox web browser. It's a really quick way to get a feel for just how easy it is to scan the information in a webpage when the style and images are missing. Just how a someone with a screenreader gets it.
It's very easy to install and use. Once included as an add-on in Firefox, just right click somewhere in your page and choose View Fangs. The screenreader perspective then opens in a new window.

Right click in the page and select Fangs
Fangs presents the webpage as a screenreader would read it
Get Fangs Screen Reader Emulator for Firefox
It's very easy to install and use. Once included as an add-on in Firefox, just right click somewhere in your page and choose View Fangs. The screenreader perspective then opens in a new window.

Right click in the page and select Fangs
Fangs presents the webpage as a screenreader would read it
Get Fangs Screen Reader Emulator for Firefox
10 unexpected online user behaviours
10 unexpected behaviours if you've not watched anyone surf your website. Well worth a read if you have little or no time to do your own accompanied surfing sessions.
If you have watched anyone use your site, you're likely to have seen at least some of these. See how many you can tick off.
10 unexpected online user behaviours to look out for - article by Alistair Gray for webcredible.com
If you have watched anyone use your site, you're likely to have seen at least some of these. See how many you can tick off.
10 unexpected online user behaviours to look out for - article by Alistair Gray for webcredible.com
Friday 5 March 2010
Using webstats to inform site structure
A nice article by an information architect on how she uses here website analytics tool to help here establish a site structure, or make amendments.
Lots of hints and tips, and step by step instructions.
Web analytics and information architecture - article by Hallie Wilfert
Lots of hints and tips, and step by step instructions.
I look at Web analytics as one more tool in my research toolbox.
While I might use focus groups to get opinions on issues to explore or usability tests to look at the performance of specific areas of the site, I use analytics to find areas that might be otherwise overlooked.
The findings from my analytics reports influence the information architecture and the content strategy of a site just like any other piece of research and also can provide a way to pave the way for future research.
Web analytics and information architecture - article by Hallie Wilfert
Labels:
information architecture,
usability,
web analytics
Sunday 28 February 2010
Usability testing scripts & checklists from Steve Krug
Steve provides a number of free downloadable resources to supplement his book, Rocket Surgery Made Easy.
Great to use as-is, or to adapt for your own purposes.
Great to use as-is, or to adapt for your own purposes.
- Sample usability test script
- Recording consent form
- Checklists
- Instructions for Observers
- Hall Monitor’s Guide
Saturday 27 February 2010
Usability of digital libraries
Colleagues at the University of Edinburgh have produced a heuristic usability review of five digital libraries.
It's quite a detailed paper, but worth a look if you're interested in the range of search interfaces employed across these large online information repositories and the strengths and weaknesses of each.
Usability Inspection of Digital Libraries - report by Lorraine Paterson and Boon Low
Jisc UX 2.0 project website - Usability & Contemporary User Experience in Digital Libraries
It's quite a detailed paper, but worth a look if you're interested in the range of search interfaces employed across these large online information repositories and the strengths and weaknesses of each.
Usability Inspection of Digital Libraries - report by Lorraine Paterson and Boon Low
Jisc UX 2.0 project website - Usability & Contemporary User Experience in Digital Libraries
Sunday 21 February 2010
Success with personas
An excellent article by Jared Spool in which he summarises the research he's done into persona projects across a range of companies. He highlights characteristics of successful and unsuccessful attempts to bring personas into the website development process.
The Essence of a Successful Persona Project - article by Jared Spool
We've long believed personas were a valuable design tool. We were initially disheartened by the many failures we'd seen, but now that we've had a chance to study some successes in-depth, we can see teams realizing the promised benefits.
The trick is to not rush into it. Ensuring the organization is at the right place in their user experience maturity is critical. Using a jump-start technique works, but the team needs to follow up with robust research. Finally, keeping the personas alive through frequent discussions, especially around key decisions and trade-off conversations, makes them a valuable design asset.
The Essence of a Successful Persona Project - article by Jared Spool
Saturday 13 February 2010
Prototyping book by Todd Warfel
I've not read the book yet, but the sample chapter is worth a look, and Todd's podcast interview with Jared Spool does a good job of selling his work.
The sample chapter available from the publisher's website basically makes the case for prototyping: communicating a design concept, making design decisions, testing design concepts.
The What and Why of a Prototype - sample chapter from the book Prototyping: A Practitioner’s Guide to Prototyping by Todd Warfel
Todd Warfel talks to Jared Spool - podcast
The sample chapter available from the publisher's website basically makes the case for prototyping: communicating a design concept, making design decisions, testing design concepts.
Prototypes are a great communication tool for fleshing out design ideas, testing assumptions, and gathering real-time feedback from users.
The What and Why of a Prototype - sample chapter from the book Prototyping: A Practitioner’s Guide to Prototyping by Todd Warfel
Todd Warfel talks to Jared Spool - podcast
Prototyping experiences podcast
An interesting conversation about different approaches to prototyping and the tools available.
Todd Zaki Warfel talks to Jared Spool about the book he had recently written (published autumn 2009) in which he researched a range of prototyping tools available and interviewed a number of usability practitioners on their approaches to prototyping.
Todd basically says there is no right or wrong approach - just what's right for you, for your participants and for what you're looking to find out. Doing it is the important thing.
He found people using a wide range of tools; from paper and pencil, to basic office packages - Powerpoint, Visio and even Excel - to more specialist tools like Axure.
The right tool for you is something you're confident using, that will produce the experience you're looking to replicate.
Prototyping Experiences - Todd Warfel in conversation with Jared Spool (listen online or download mp3 podcast)
Prototyping - A Practitioner’s Guide to Prototyping - book by Todd Zaki Warfel
Todd Zaki Warfel talks to Jared Spool about the book he had recently written (published autumn 2009) in which he researched a range of prototyping tools available and interviewed a number of usability practitioners on their approaches to prototyping.
Todd basically says there is no right or wrong approach - just what's right for you, for your participants and for what you're looking to find out. Doing it is the important thing.
He found people using a wide range of tools; from paper and pencil, to basic office packages - Powerpoint, Visio and even Excel - to more specialist tools like Axure.
The right tool for you is something you're confident using, that will produce the experience you're looking to replicate.
Prototyping Experiences - Todd Warfel in conversation with Jared Spool (listen online or download mp3 podcast)
Prototyping - A Practitioner’s Guide to Prototyping - book by Todd Zaki Warfel
Labels:
Jared Spool,
podcast,
prototyping,
usability,
usability testing tips
Monday 8 February 2010
Information Architecture essentials
If you don't know anything much about information architecture - or even if you think you do - this 30 minute podcast is well worth a listen.
Donna Spencer is an experienced IA consultant with lots of experience of information-driven, government websites, which translates well into the university sector.
In this podcast, she speaks with Jared Spool about how she goes about structuring a website, liaising with managers and content owners, and working towards a user-centred structure.
Unsurprisingly, it all boils down to clear business objectives, user goals and an iterative approach. Even the experts don't get it right first time...
Information Architecture Essentials - Donna Spencer in conversation with Jared Spool (listen online or download mp3 podcast)
The download page also includes a text summary of the interview.
Donna Spencer is an experienced IA consultant with lots of experience of information-driven, government websites, which translates well into the university sector.
In this podcast, she speaks with Jared Spool about how she goes about structuring a website, liaising with managers and content owners, and working towards a user-centred structure.
Unsurprisingly, it all boils down to clear business objectives, user goals and an iterative approach. Even the experts don't get it right first time...
Information Architecture Essentials - Donna Spencer in conversation with Jared Spool (listen online or download mp3 podcast)
The download page also includes a text summary of the interview.
Ginny Redish interview - the web as a conversation
An interesting interview with the author of the best book on writing for the web - Letting Go of the Word.
Ginny Redish talks to Jared Spool about writing, content strategy, prototyping and personas.
They're clearly old pals, but thankfully keep the chit-chat and self promotion to a minimum. In the main, this 45 minute podcast is insightful and interesting.
I particularly liked Ginny's analogy of the website as a stool:
The Web as a Conversation - Ginny Redish in conversation with Jared Spool (listen online or download mp3 podcast)
The download page also includes a text summary of the interview.
Letting Go of the Words (Web content that works) - book by Ginny Redish
Ginny Redish talks to Jared Spool about writing, content strategy, prototyping and personas.
They're clearly old pals, but thankfully keep the chit-chat and self promotion to a minimum. In the main, this 45 minute podcast is insightful and interesting.
I particularly liked Ginny's analogy of the website as a stool:
Navigation and search, design, and technology are the three legs of a stool. In the stool sits the content: what your visitors are coming for. Why do we spend all of our time building the stool, then all-but ignore what the stool is built to support?
The Web as a Conversation - Ginny Redish in conversation with Jared Spool (listen online or download mp3 podcast)
The download page also includes a text summary of the interview.
Letting Go of the Words (Web content that works) - book by Ginny Redish
Labels:
content management,
Ginny Redish,
Jared Spool,
podcast,
prototyping,
usability,
writing
Sunday 7 February 2010
Most difficult-to-use websites survey
Webcredible.com recently ran a survey canvassing opinion on which industry sector has the most difficult to use websites.
Local government came top. Universities weren't on the list of results. I'm presuming that this is because they weren't an option in the survey - higher education is not really a sector that a full cross section of the population accesses.
Having managed a local government website though, I can say that for me, the challenges are exactly the same as for universities - devolved publishing, insufficient time, resource and expertise, too much content, captive audiences, information driven content with few direct calls to action (so harder to focus and measure)...
So for my money, where Webcredible says 'local government', they may as well be saying 'university'.
The overview article links through to their report on the usability of 20 local government sites. Makes for interesting reading, with most of the things they rate the sites upon equatable to our sector.
Which industry sector has the most difficult to use websites? - article by Jon White for Webcredible.com
Local government came top. Universities weren't on the list of results. I'm presuming that this is because they weren't an option in the survey - higher education is not really a sector that a full cross section of the population accesses.
Having managed a local government website though, I can say that for me, the challenges are exactly the same as for universities - devolved publishing, insufficient time, resource and expertise, too much content, captive audiences, information driven content with few direct calls to action (so harder to focus and measure)...
So for my money, where Webcredible says 'local government', they may as well be saying 'university'.
The overview article links through to their report on the usability of 20 local government sites. Makes for interesting reading, with most of the things they rate the sites upon equatable to our sector.
Which industry sector has the most difficult to use websites? - article by Jon White for Webcredible.com
Thursday 4 February 2010
Webpage feature locations research findings
An interesting bit of work done at Wichita State University, where researchers asked participants to mark on a blank browser window where abouts they expected to see certain features - the home link, the search box, and so on.
This grid highlights where most people expect to see a 'Back to homepage' link:

Where's the Search? Re-examining User Expectations of Web Objects - article by A. Dawn Shaikh & Kelsi Lenz
Usability news
Usability news is published online twice a year by the Software Usability Research Laboratory at Wichita State University. Lots of great stuff in there, although it can be a little heavy and academic for the casual reader.
Usability news archive
This grid highlights where most people expect to see a 'Back to homepage' link:

Where's the Search? Re-examining User Expectations of Web Objects - article by A. Dawn Shaikh & Kelsi Lenz
Usability news
Usability news is published online twice a year by the Software Usability Research Laboratory at Wichita State University. Lots of great stuff in there, although it can be a little heavy and academic for the casual reader.
Usability news archive
Steve Krug's usability test demo
The second chapter of Steve Krug's new book - Rocket Surgery Made Easy - is a single page. He tells you to go to his website and watch him run an accompanied surf usability test.
The 25 minute video is right there on his website. Free to download. Whether or not you bought his book. You should though. It's very good.
Steve Krug demonstrates how to execute a usability testing session - 25 minute video
Free chapters of Steve Krug's Rocket Surgery book
The 25 minute video is right there on his website. Free to download. Whether or not you bought his book. You should though. It's very good.
Steve Krug demonstrates how to execute a usability testing session - 25 minute video
Free chapters of Steve Krug's Rocket Surgery book
Monday 1 February 2010
Business needs vs user needs
Jared Spool has written a nice article which could almost be rewritten as:
"Business needs versus development priorities versus user needs."
He presumes that the developers have an understanding of the end user which isn't always the case. I think sometimes a development is pulled in three directions.
While this article is primarily about the development of web applications, the principles apply equally to content development.
I think the examples he includes make it an interesting and accessible article, even if you're not involved in applications development.
...Where Business Needs and User Needs Collide - article by Jared Spool
"Business needs versus development priorities versus user needs."
He presumes that the developers have an understanding of the end user which isn't always the case. I think sometimes a development is pulled in three directions.
While this article is primarily about the development of web applications, the principles apply equally to content development.
I think the examples he includes make it an interesting and accessible article, even if you're not involved in applications development.
...Where Business Needs and User Needs Collide - article by Jared Spool
Gerry McGovern on distributed publishing
Take, for example, the web 'management' approach called distributed publishing. The theory was: buy the tool, train people to use it and watch them go.Sound like a familiar scenario? Gerry isn't a fan of devolved publishing models, in case you couldn't tell...
What happened? Each division or department that the publishing tool was distributed to sought to publish to the website with the absolute minimum resource input.
If ever there was a disastrous non-strategy it is distributed publishing. It led to website junkyards full of vanity publishing and out of date garbage.
When do you have too much information? - article by Gerry McGovern
See also:
Less is more for university websites - article by Gerry McGovern
Labels:
content management,
content strategy,
Gerry McGovern
Web-based prototyping tools reviewed
This article from Bunnyfoot covers a range of online prototyping tools available at the moment.
There are four reviewed: Mockflow, iPlotz, Balsamiq and Mockingbird.
I had a play with Mockingbird last month. If anyone has experience of the others, leave a comment.
Web-based prototyping tools reviewed at Bunnyfoot.com
Bunnyfoot are a UK usability consultancy, with an office in Edinburgh.
My university webpage wireframe demo using Mockingbird
There are four reviewed: Mockflow, iPlotz, Balsamiq and Mockingbird.
I had a play with Mockingbird last month. If anyone has experience of the others, leave a comment.
Web-based prototyping tools reviewed at Bunnyfoot.com
Bunnyfoot are a UK usability consultancy, with an office in Edinburgh.
My university webpage wireframe demo using Mockingbird
Friday 29 January 2010
Comparing design options - A/B testing
A/B testing is a really interesting activity - trying out two different designs simultaneously, checking success rates and going with the best one.
Google have an great free tool - Website Optimizer - and it's just a shame that we use a content management system that stops me from using it. I have experimented with it when using HTML prototypes, but it's not the same. You really need a decent number of visits to each version, and real people using a real site is where the real benefit comes in. Prototypes don't really cut it in this case.
Google's Website Optimizer - A free A/B split & multivariable testing tool to identify your most effective site elements
A/B testing examples
Anne Holland's Which Test Won is a great site if you can't try out A/B testing yourself. It's also good fun. Take a look at two versions of the same page and try to guess which one came out on top when tested.
Anne Holland's Which Test Won website
Google have an great free tool - Website Optimizer - and it's just a shame that we use a content management system that stops me from using it. I have experimented with it when using HTML prototypes, but it's not the same. You really need a decent number of visits to each version, and real people using a real site is where the real benefit comes in. Prototypes don't really cut it in this case.
Google's Website Optimizer - A free A/B split & multivariable testing tool to identify your most effective site elements
A/B testing examples
Anne Holland's Which Test Won is a great site if you can't try out A/B testing yourself. It's also good fun. Take a look at two versions of the same page and try to guess which one came out on top when tested.
Anne Holland's Which Test Won website
Better user tests through interviews
An interesting article from Jared Spool on getting more meaningful activities and representative behaviour from your usability test.
Interview your participants. Take an interest in what they're interested in. Spend time building scenarios to help them play a role. Mix a little bit of market research into your user test.
What was most interesting for me was the anecdotes that compliment this article.
Jared also observed that trends still emerge when participants don't do exactly the same tasks and instead have some input into what they do. The added bonus here is that this investment in the activity brings greater passion, or desire to succeed, and therefore more representative behaviour.
I've always employed a similar approach when working with prospective students, but need to employ this approach more often in other usability tests I do.
Interview-based tasks: Learning from Leonardo DiCaprio - article by Jared Spool
(The Leonardo DiCaprio bit is a reference to one of Jared's test anecdotes.)
Interview your participants. Take an interest in what they're interested in. Spend time building scenarios to help them play a role. Mix a little bit of market research into your user test.
What was most interesting for me was the anecdotes that compliment this article.
Jared also observed that trends still emerge when participants don't do exactly the same tasks and instead have some input into what they do. The added bonus here is that this investment in the activity brings greater passion, or desire to succeed, and therefore more representative behaviour.
I've always employed a similar approach when working with prospective students, but need to employ this approach more often in other usability tests I do.
The design recommendations seemed solid, yet sales had dropped 23% immediately after the changes were made. The recommendations came from a well-constructed set of usability tests... What they didn't know -- what they learned later -- is they had done everything right, almost. They'd recruited the right users, facilitated the test properly, and analyzed the results effectively.
There was only one problem: the tasks didn't match what real users do with the site.
Interview-based tasks: Learning from Leonardo DiCaprio - article by Jared Spool
(The Leonardo DiCaprio bit is a reference to one of Jared's test anecdotes.)
Subscribe to:
Posts (Atom)